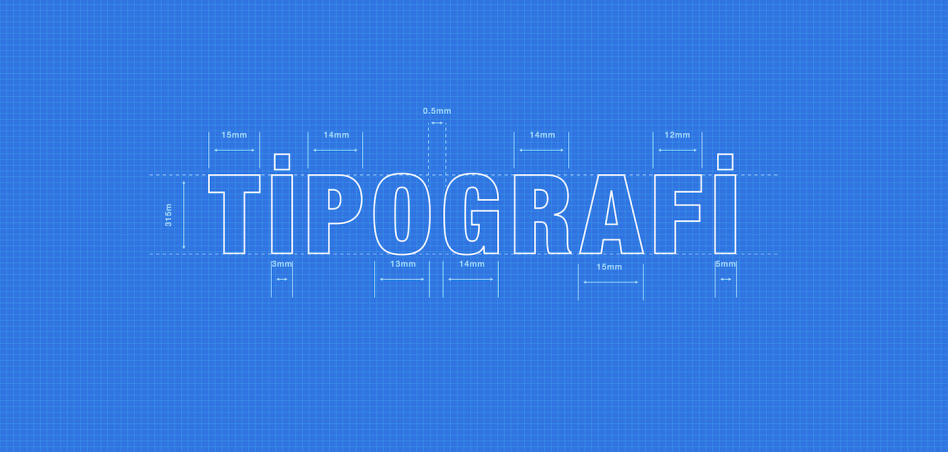
Tipografi, yüzlerce yıl öncesine uzanan eski bir sanat biçimi. Modern teknoloji ilerledikçe tipografi kullanımı evrim geçirip daha sade bir hal aldı.
İletişim tasarımda hayati bir rol oynar. Web sitesi, mobile app yada giyilebilir kullanıcı arayüzü tasarımında tipografi amacını açıkça belli etmesi gerekir. Metin iletişimde en ağır yükü taşıdığından, sağlam bir tipografi anlayışına ihtiyaç duyar.
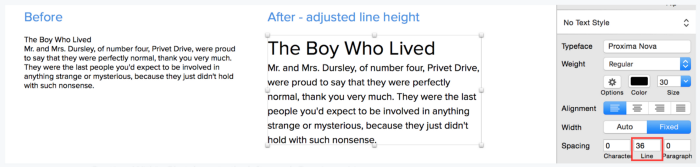
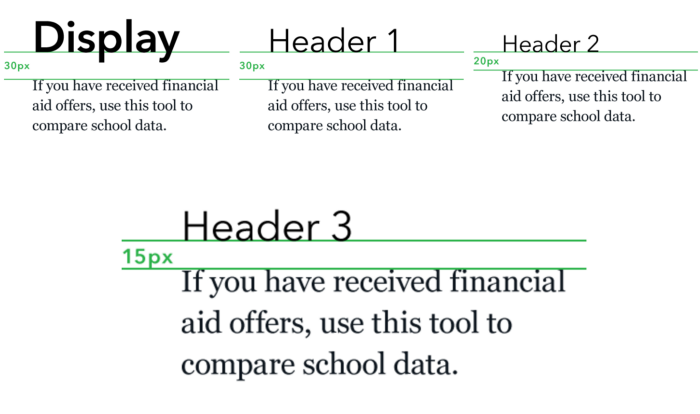
Elbette, bir kullanıcı arayüzü tasarlamak bir e-book yada blog teması tasarlamaktan farklı, ancak yazı merkezli tasarım ilkeleri halen geçerli. Tipografiyi optimize etmek okunabilirliği, erişilebilirliği ve kullanılabilirliği yani aslında genel grafik dengesini optimize etmek demek. Başka bir deyişle: tipografinizi optimize etmek ayrıca kullanıcı arayüzünü de optimize eder.