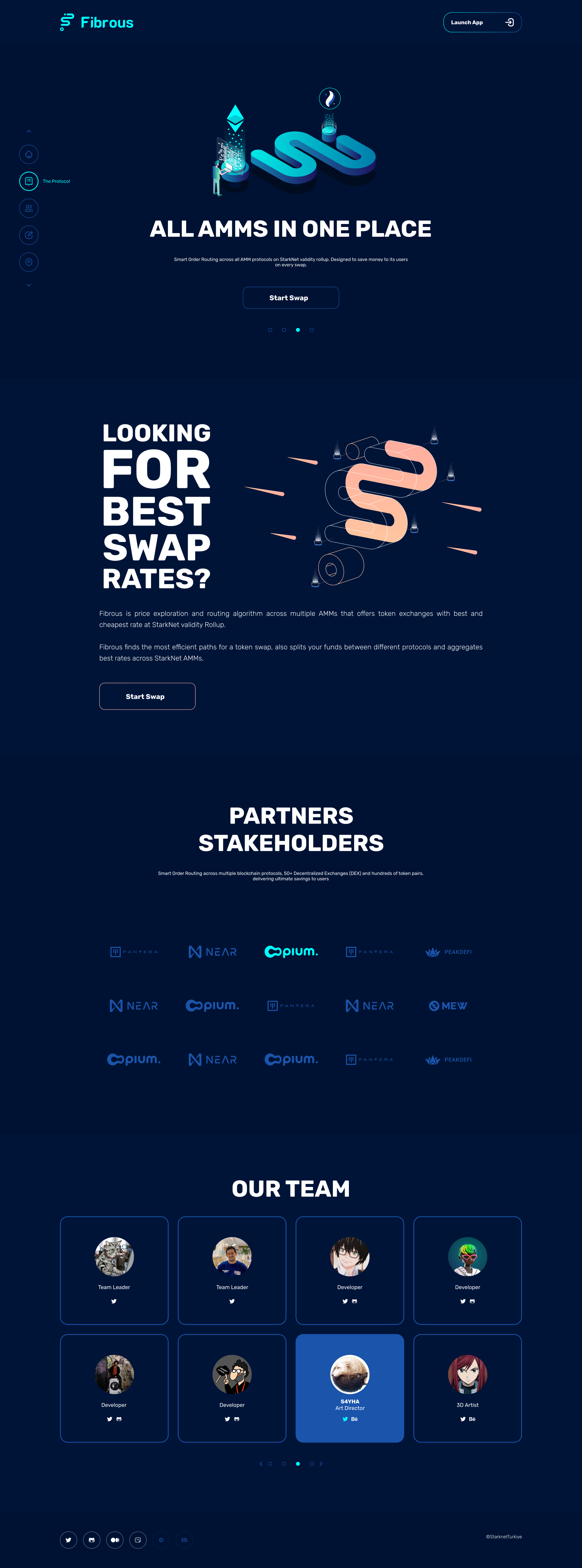
PROJE HAKKINDA
Fibrous Starknet ağı üzerinde "aggregator" olarak çalışacak bir defi uygulamasıdır.
DESTEK TALEBİ
Uzun zamandır görsel anlamda çalışmalar yapsamda tam manası ile Ui kısmında aktif bir süreç ilerletmedim. Tekrar ui alanında çalışmalara yönelmek ve kariyerimi bu alanda ilerletmeyi düşünüyorum. Yapmış olduğum bu çalışmada deneyimli kişilerin görüşleri, bakış açıları ve tavsiyeleri çok iyi olacaktır.