Durum Güncellendi
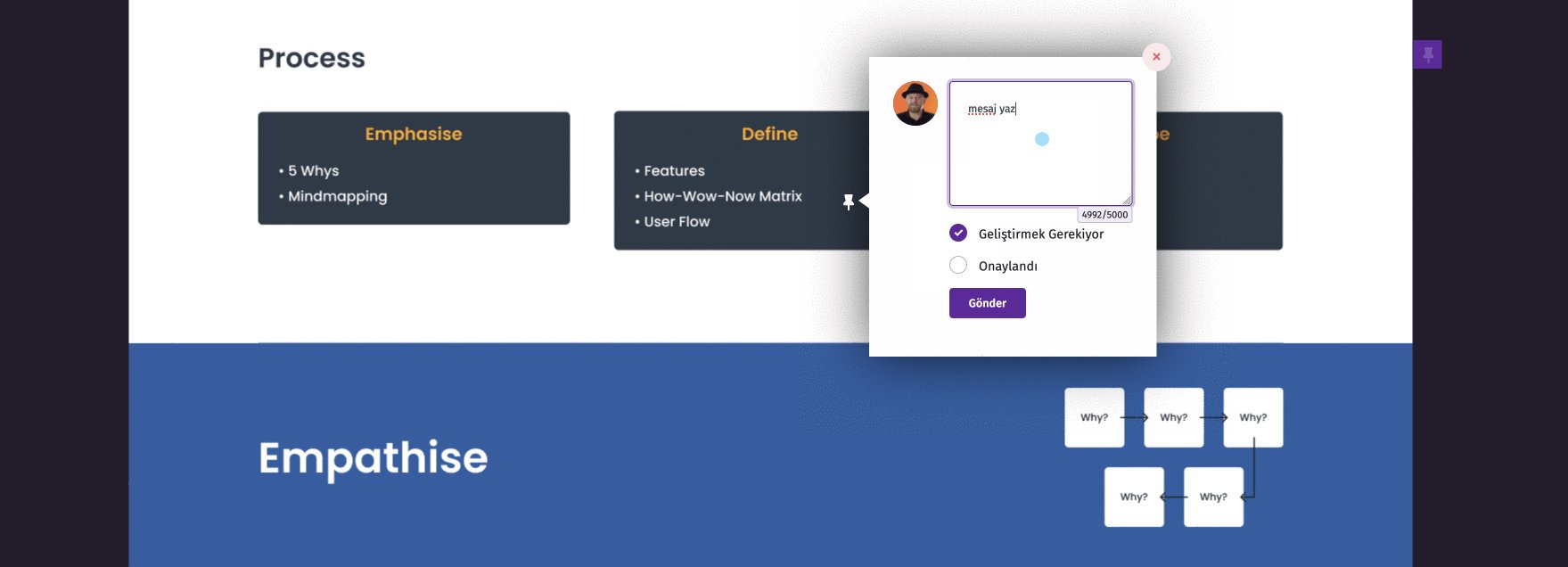
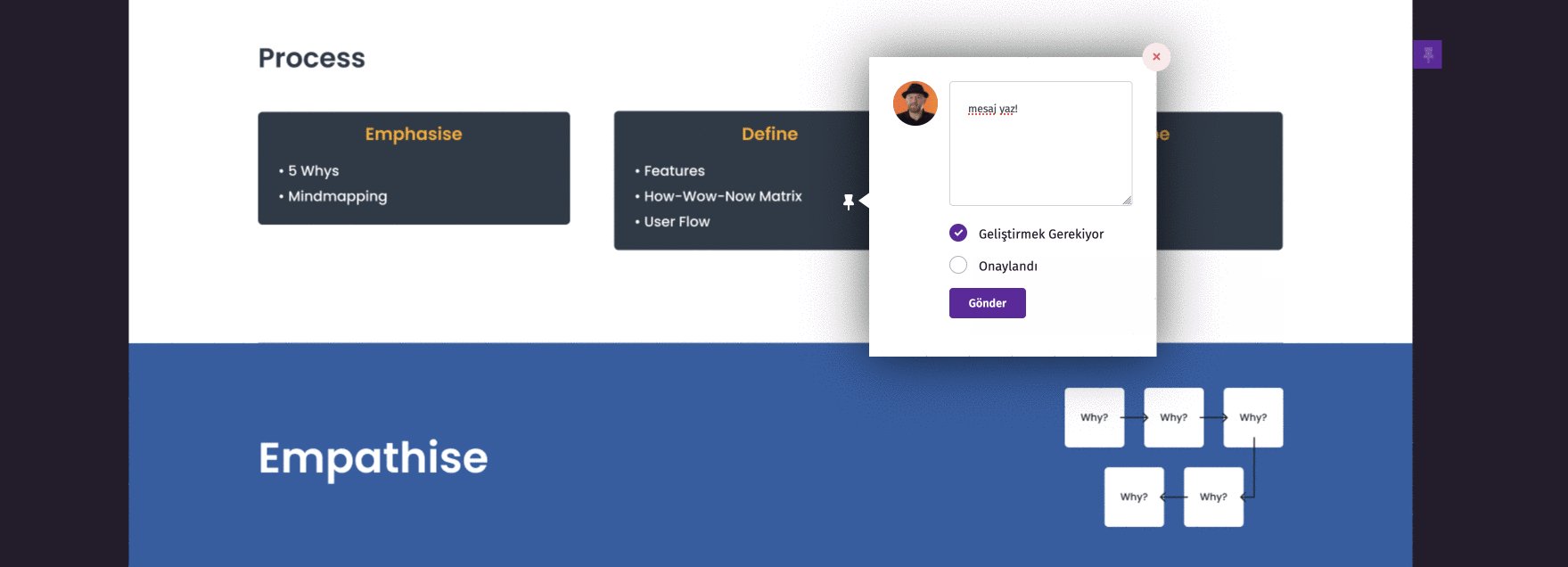
Geliştirmek Gerekiyor
USTANIN YORUMU
Merhabalar.
Öncelikle düşünce ve yaklaşımınızı çok beğendim. Elinize sağlık.
Tabi bu süreç oldukça uzun ve emek isteyen bir yol. Deneyim kazandıkça çok daha güzel tatminler yaşayacaksındır. Hepimizin geçtiği yol bu şekilde çünkü. :)))
Öncelikle sırasıyla ekranların üzerinden gitmek gerekirse 2. ekranda (Home Page) üst tarafta beyaz bir boşluk görüyoruz. Bu boşluğu status bar için bırakmış bile olsanız mutlaka orayı bir telefonun görünümünde olduğu gibi göstermek çok önemlli. Yani orada logo mu, saat mi ne varsa her şeyi son kullanıcı görür gibi göstermeliyiz.
İkincisi ise behance ve dribble gibi siteleri sürekli gezerek tasarımları incelemeniz sürekli yaptığınız bir alışkanlık olması gerekiyor. Bu sayede tasarım çizginizi hem deneyim hemde göz eğitimiyle birlikte geliştirmiş olacaksınız.
Karşılaşmanın öncesinde duyuruların olduğu bir slider benzeri ya da sabit bir alanın olması kulüp açısından yararlı olabilir.
Önceki ve sonraki maçların altındaki alan çok sıkışık bir görüntü sağlıyor. Boş alanların kullanımı çok önemli. Her şeyi sıkış sıkış yerleştirmekten ziyade daha farklı çözümleri üretmeye çalışmak gerekiyor. Başlık ve kısa bir açıklamadan sonra devam butonu konabilir ve buton şu anki gibi değil dikey sağa yerleşebilir belki ya da kenarlardan boşluk bırakılır ve kenar boşlukları ayarlanırsa o da yeterli olabilir. Gözünüze nasıl aha iyi görünüyorsa.
Basketbolcular bölümünde sıkıntı yok ama sayfanın tamamında mavi tonun farklı şekilde kullanılması gözü yoruyor. Aynı tonu kullanmak ve tasarımda genel bir standart yakalamak çok önemli.
Mevcut sitedeki tasarımları alıp burada kullanmaktansa (tahmin ettim) sıfırdan yazıların büyüklüğü ve tüm detaylarıyla elden geçirip standardize etmek çok önemli bir fark olacaktır. En alttaki kısım da aynı şekilde okunmayacak derecede küçük fontta yazıların yerleştirilmesi gibi sorunları da görebiliyoruz.
Menü detayındaki açılır menü hatalı. Mobil kullanımda menüye tıklandığında tam ekrana yerleşecek şekilde daha cesurca kullanabilirsiniz. Aynı şekilde menünün büyüklüğü de önemli.
Bu büyüklük küçüklük konularını örnek uygulamalardan ekran görüntüsü alarak ölçeklendirebilirsiniz ya da figmanın aynı zamanda telefon uygulamasını kullanarak canlı görünümü telefondan bire bir görerek karar verebilirsiniz.
Takım detayları da yine çok mavi olmuş. Bu alanı da daha farklı daha ferah bir listeleme yapmak mümkündür.
Contact bölümünde de yazılar havada uçuşuyor gibi bir görünümü var. Orayı da sıkıştırmadan daha tatlı bir tasarım ile birlikte sunabiliriz.
Burada v2 için önemli olan şey yazıların büyük küçüklüğü, standart olması ve tamamen sıfırdan başlatılması. :)))
Eline sağlık oldukça başarılı bir çalışma olmuş. V2'yi merakla bekliyorum. Sevgiler.