PROJE HAKKINDA
Wall.ai duvar kağıdı oluşturabildiğiniz mobil uygulamadır. 3 tane renk seçiyorsunuz ve yapay zeka, bu seçtiğiniz 3 rengi kullanarak duvar kağıdı oluşturuyor. Wall.ai'de oluşturulan duvar kağıtları DALL-E veya Midjourney gibi aşırı detaylı değil sadece renk bazında çalışıyor ve soyut eserler üretmeyi amaçlıyor. Bunun dışında Wall.ai sadece duvar kağıdı üretme uygulaması değil aynı zamanda kullanıcılar ürettikleri duvar kağıtlarını uygulama içerisinde paylaşabiliyorlar. Beğenip, kaydedebiliyorlar veya bir başkasının renk paletini kullanarak başka duvar kağıtları oluşturabiliyorlar.
DESTEK TALEBİ
Selamlar, umarım iyisinizdir ve sağlığınız yerindedir.
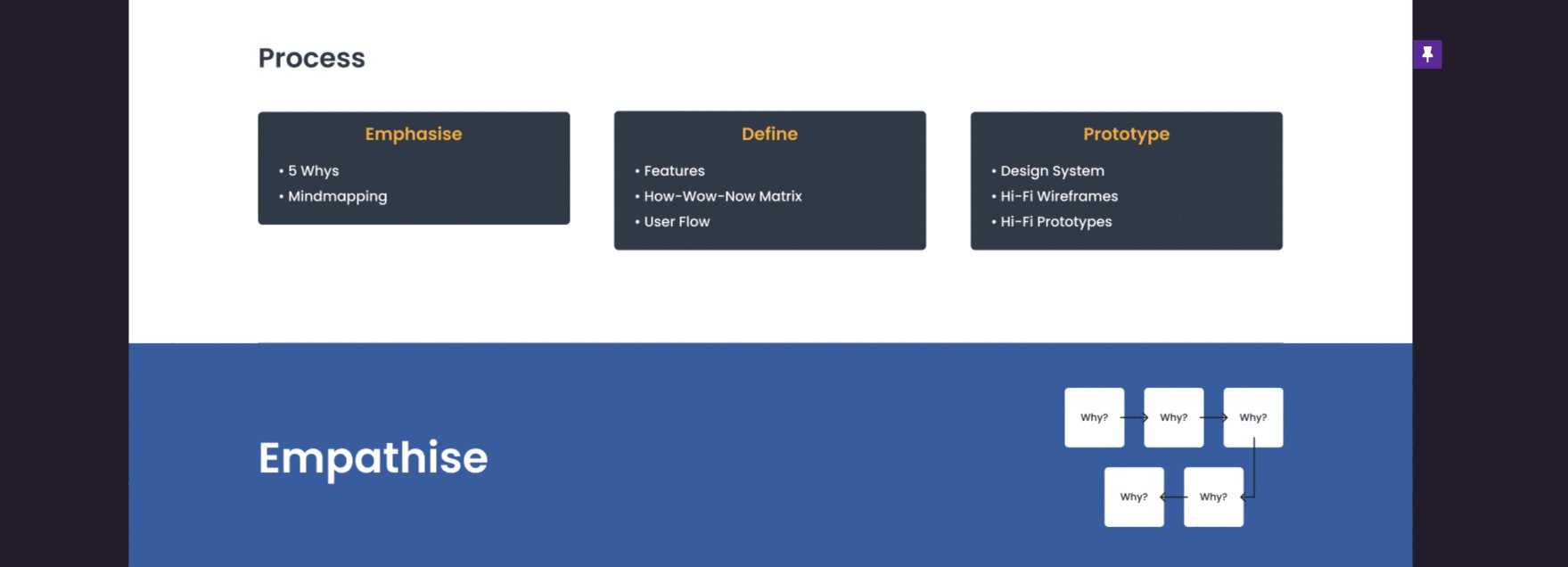
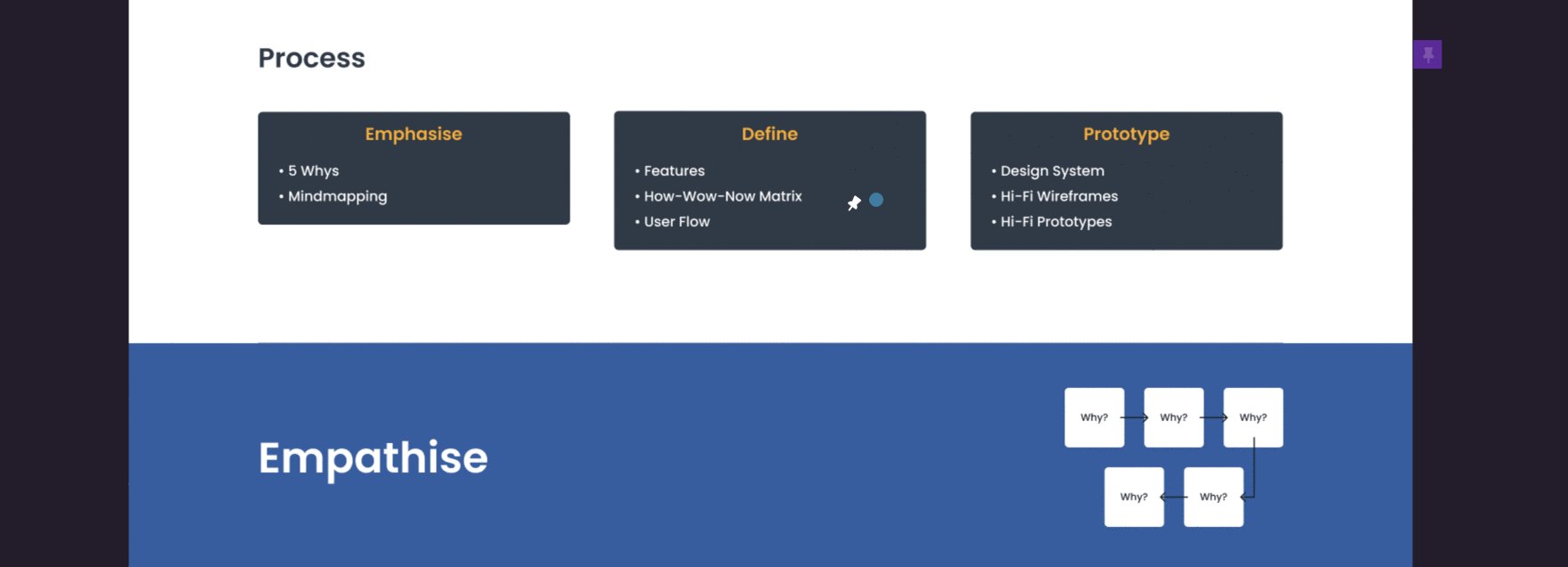
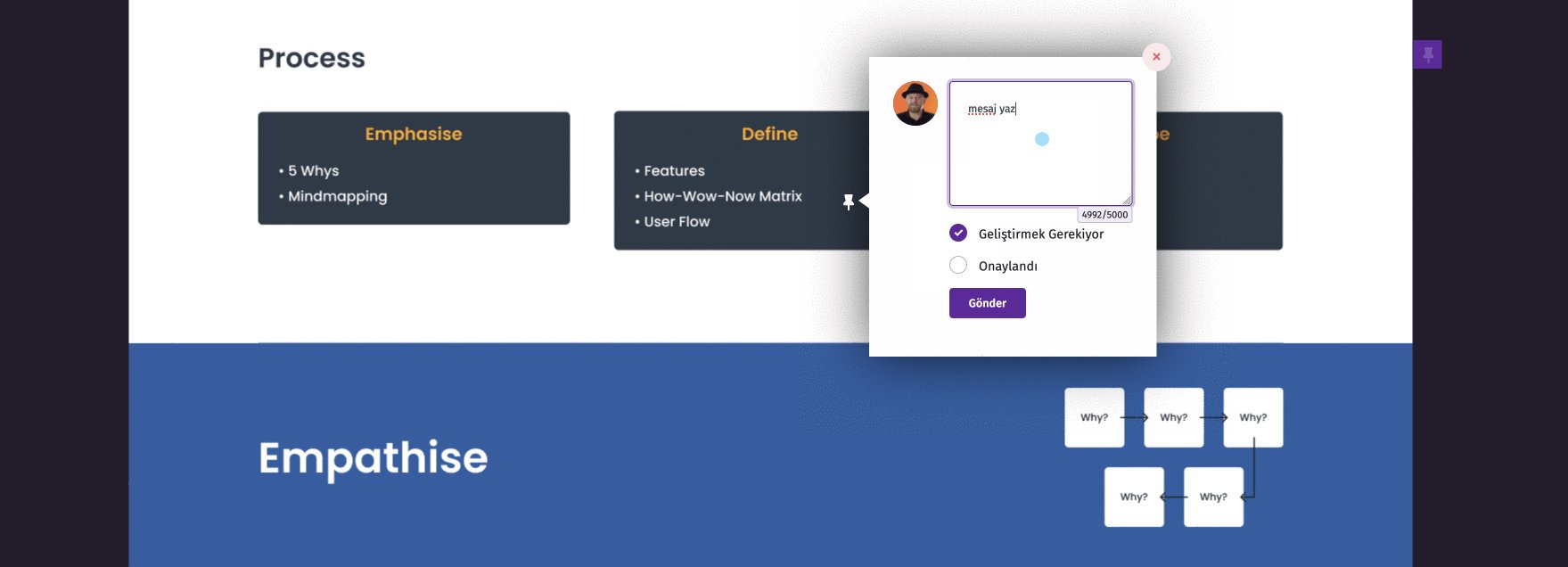
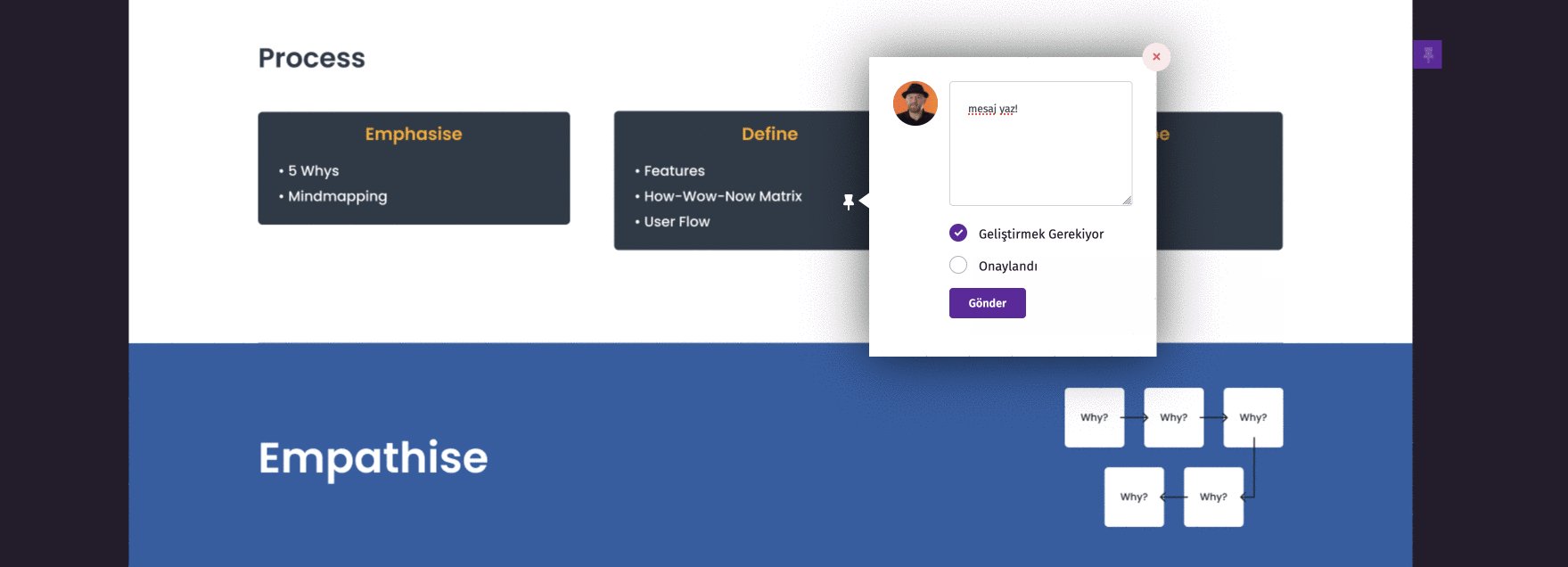
Yaklaşık 1 aydır bu proje ile ilgileniyorum, destek talebim, genel olarak bir değerlendirme yapmanız arayüz hakkında. Alttaki tool bar yerine direkt olarak düz bir toolbar koysam mı diye düşünüyorum.
Not : Uygulama şuanlık yayında değil, sadece portfolyom için yaptığım bir çalışma. Ancak, ilerde bir ekip kurup bu projeyi hayata geçirmek istersem. Elimde bir prototip olsun istiyorum.
Değerlendirmelerinizi bekliyorum, saygılarımla