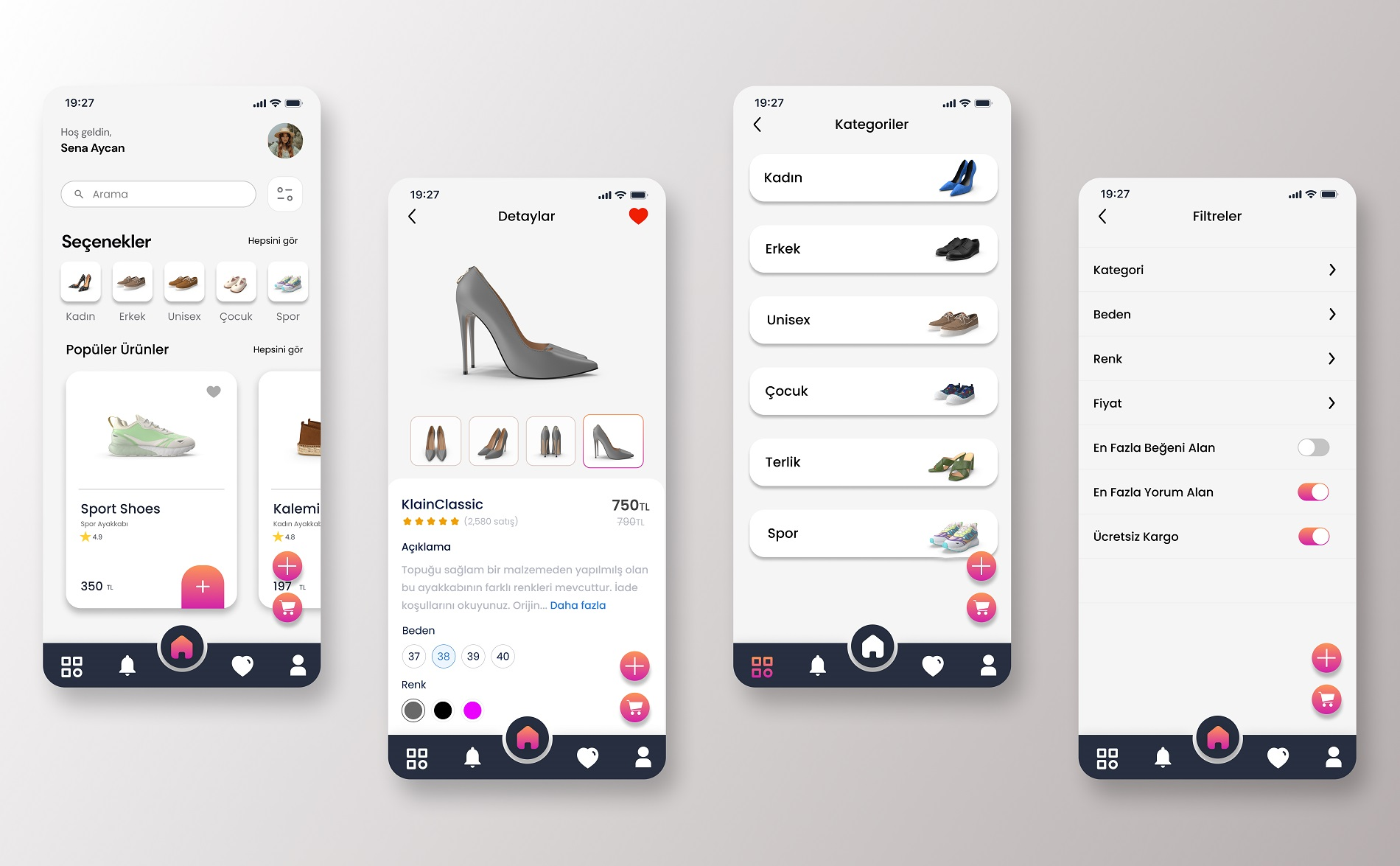
Karşılama alanı oldukça sade ve göze hoş görünüyor. Fakat bu alanın biraz işlev kazanması gerekli gibi. Mesela kullanıcının ayarlarını ve uygulama seçeneklerini görebileceği esas hamburger menü içeriğini kullanıcının profil fotoğrafı olarak belirleyebilirsiniz. Ya da en kötü ihtimalle profili düzenleme ya da profil sayfasına gidebilmesini sağlayabilmeliyiz.
Sepete ekle butonuyla alakalı yukarıda bahsettiğim detaylar da buraya entegre edilebilir aynı zamanda. Sadece sepet ikonu ve sepete eklendiğinde nasıl görünür detayını da gösterebilmek gerekli.
Ayrıca font seçimini beğendim. Gayet uyumlu görünüyor.
Fondaki gri tonu da höze hoş geliyor ancak sanki bir tık daha açık ton olursa daha ferah bir görünüm olabilir gibime geldi. Bunu da ayrıca deneyip kendin karar verirsen iyi olur. Eğer istediğin görünümden uzaklaşıyorsa ve amacına hizmet etmiyorsa bu ton da kalabilir.
Arama bölümü konusuna da 2 farklı yöntem izlenebilir. Footer'daki profil ikonu yerine (yerleşim sıralamasından bağımsız söylüyorum) arama ikonu yerleştirilebilir ve onun için farklı bir sayfa tasarlanabilir. Bir diğer özellik, sayfanın yukarısında gizli bir şekilde durabilir ve sayfayı aşağı çektiğinde kullanıcının arama yapacağı bar çıkabilir. Sağ taraftaki filtre ise bu aşamada gerekli değil. Arama detay sayfasında filtre seçeneklerini gösterebiliriz.
Seçenekler başlığına da ihtiyaç yok. direkt kadın, erkek, unisex gibi kategorileri göstermek zaten kullanıcıların anlayacağı bir şey olduğu için bu alanı hoşgeldin bölümünün altında direkt konumlandırabiliriz.
Popüler ürünler harici aşağıya daha farklı bir kaç içerik daha sunabiliriz belki. Ne olduğunu biraz araştırmak gerekir.
Sarı-pembe renk geçişi tatlı görünüyor ama tasarımın tüm detayına baktığımızda biraz sırıtıyor gibi. Bunun için bu rengi kullanabilecek farklı alanlarla desteklemek gerekebilir ya da bu renkleri anasayfadan kaldırabiliriz. Bunların hepsi olası yani senin tasarım yaklaşımınla alakalı şeyler. Kalabilir, desteklenebilir ya da kaldırılıp iç sayfalarda kullanılabilir gibi düşün.