PROJE HAKKINDA
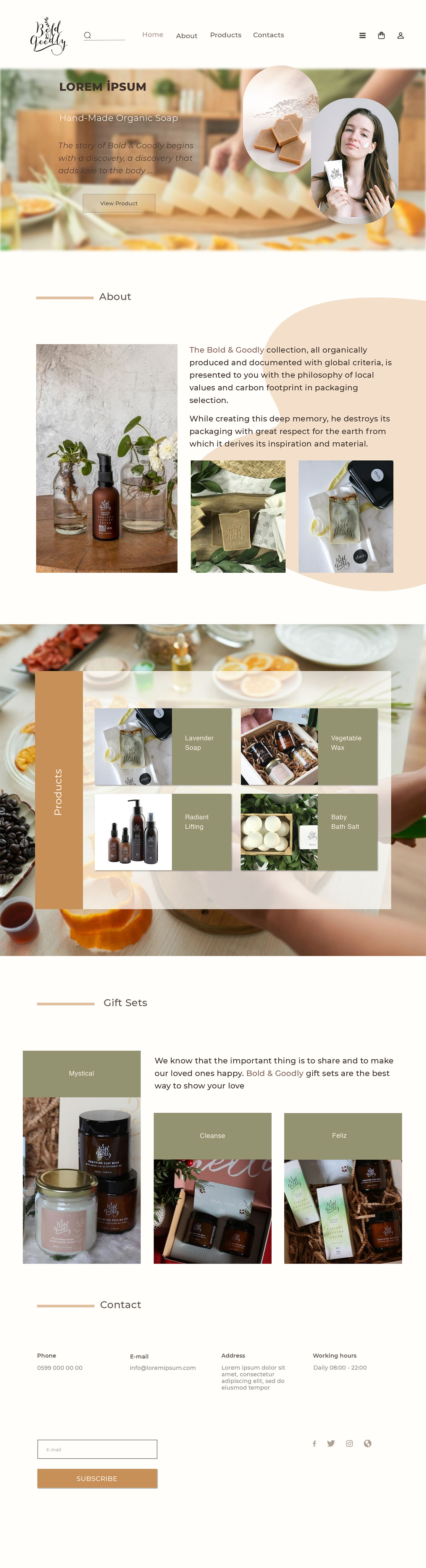
Adobe xd ile yaptığım ilk Web tasarım denemem.
DESTEK TALEBİ
Merhaba Hocam portfolyom için bir arayüz tasarımı denemesi yaptım hata ve eksiklerimi değerlendirirseniz çok mutlu olurum, teşekkür ederim .
Adobe xd ile yaptığım ilk Web tasarım denemem.
Merhaba Hocam portfolyom için bir arayüz tasarımı denemesi yaptım hata ve eksiklerimi değerlendirirseniz çok mutlu olurum, teşekkür ederim .
Hiyerarşik olarak önceliklendirme ve sıralama yaparak burayı tekrar değerlendirebilirsin. (Genel kullanım logo - menu item - search ve ikonlar şeklinde.)
Menüdeki item'ların hizalamalarını da kontrol etmelisiniz.
Banner alanında fotoğrafın etrafında kullandığın blur efekti biraz eski bir yaklaşım. Burayı düzenleyebilirsin.
Banner üzerinden kullandığın metinler konusunda kontrast çalışması yapmalısın. Metinler ilk bakışta okunmuyor. Metinleri bold olarak kullanabilirsin örneğin. Aynı çalışmayı buton için de değerlendirebilirsin.
Genel yorum:
Hizalamalara ve beyaz boşluk dengelerine dikkat etmelisin.
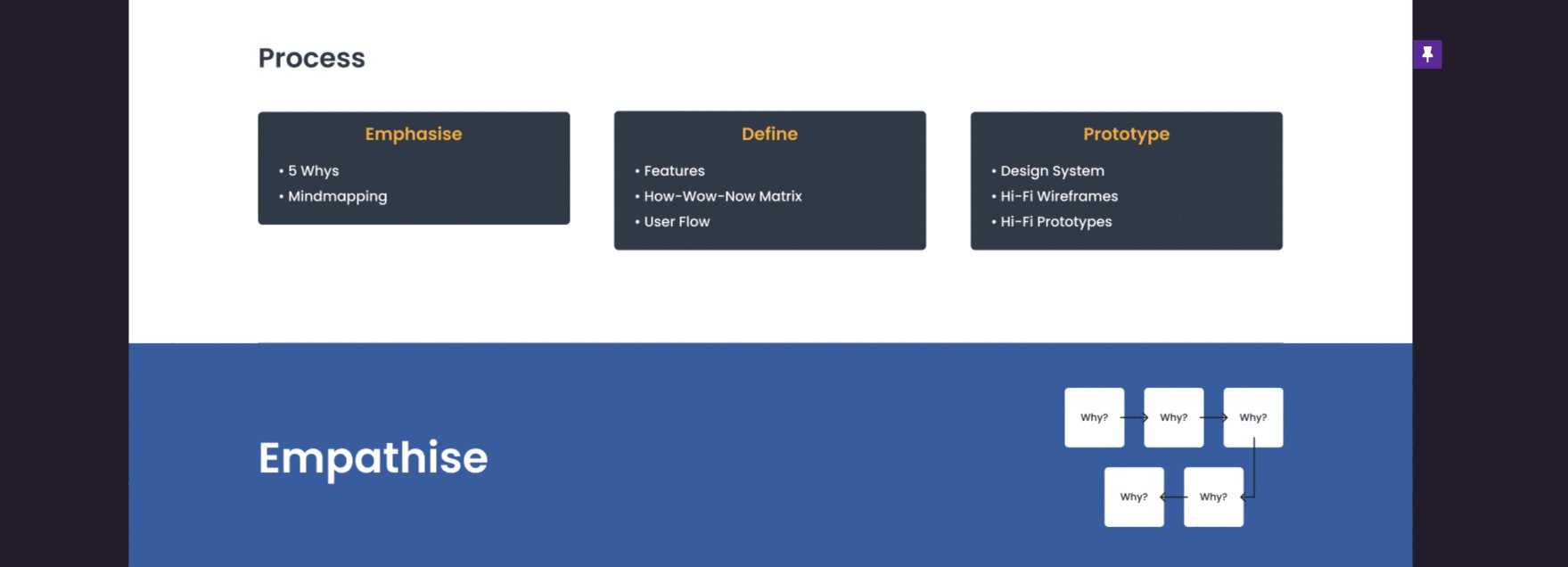
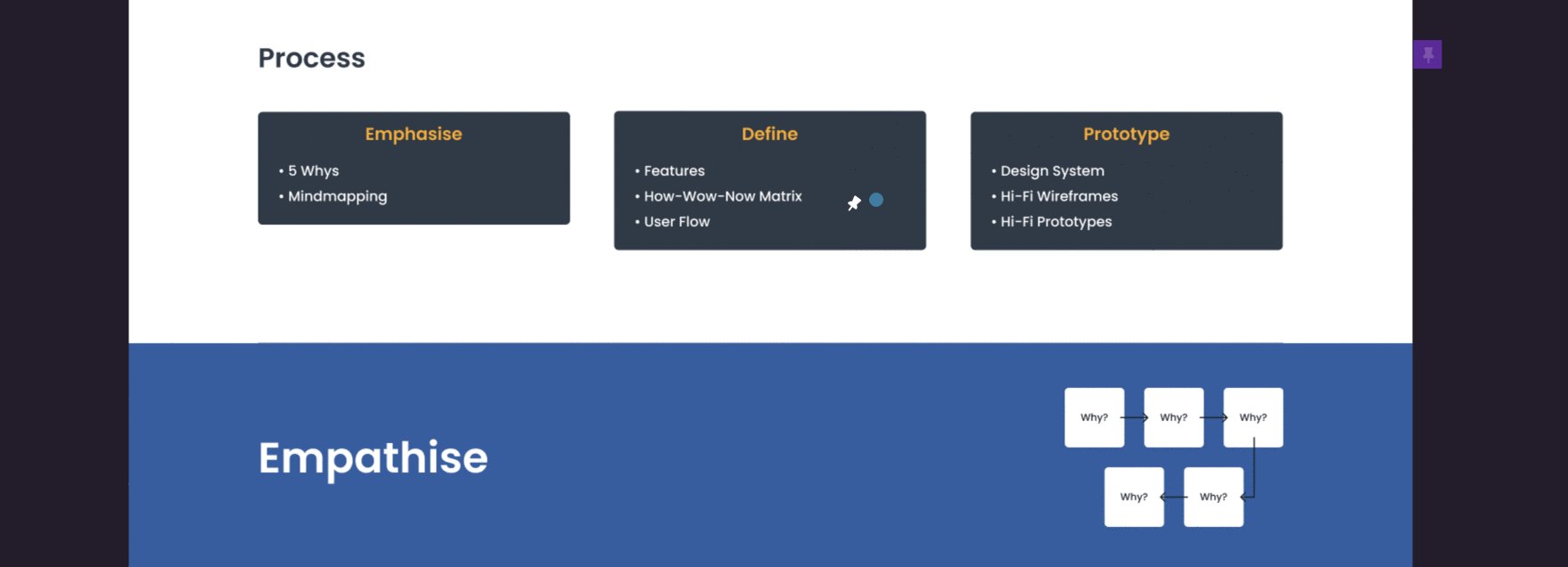
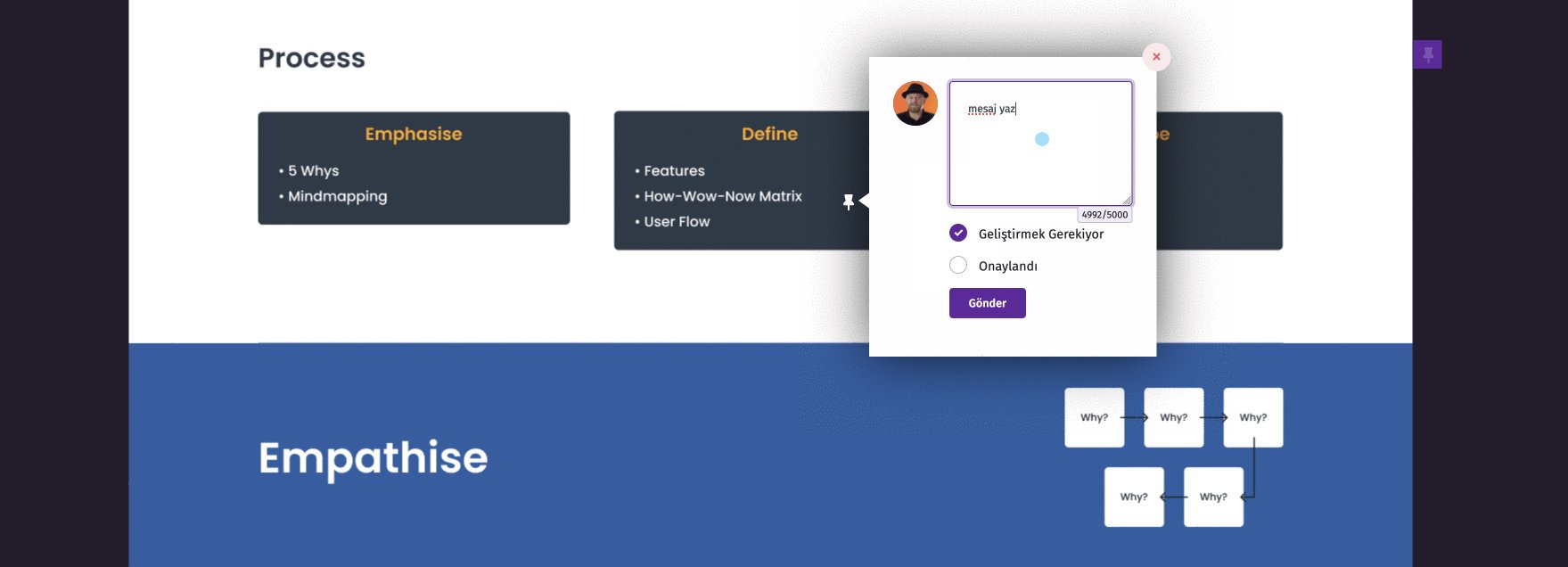
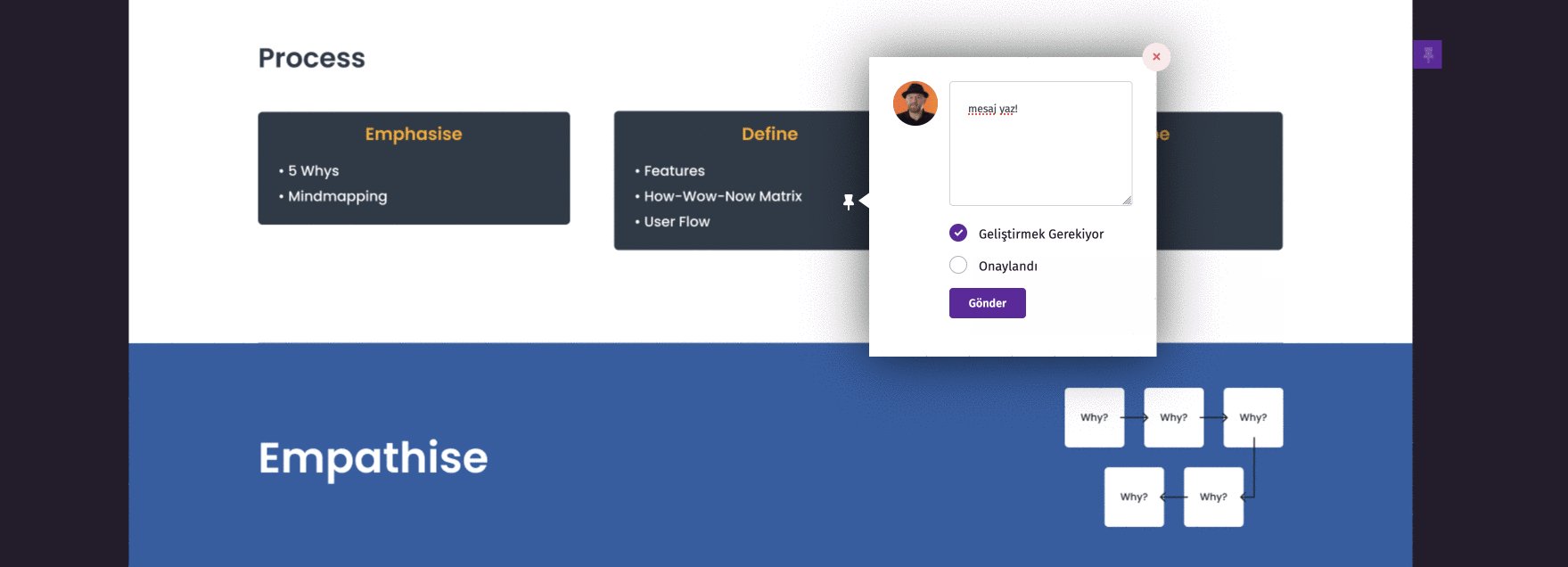
Kullandığın drop shadow'ların amaca hizmet etmesi gerekiyor. :) Burada kutuların altında kirli bir görüntü oluşturmuş. Ön plana çıkarmak için kullanmak istiyorsan biraz daha drop shadow kullanım örneklerini inceleyebilirsin. Dribble veya behance üzerinden. Buradaki metinleri de hizalama ortalı mı yukarı mı aşağı mı değerlendirmelisin.
Mesajı GösterSon olarak, ellerine sağlık. Başlangıç için gayet iyi bir çalışma. Düzenlendikten sonra tekrar değerlendirmek üzere, görüşürüz. :)
Eksiklerimi çok iyi anladım , değerli uyarılarınız için çok teşekkür ederim, en kısa zamanda tekrar rahatsız edeceğim sizi hocam :)