PROJE HAKKINDA
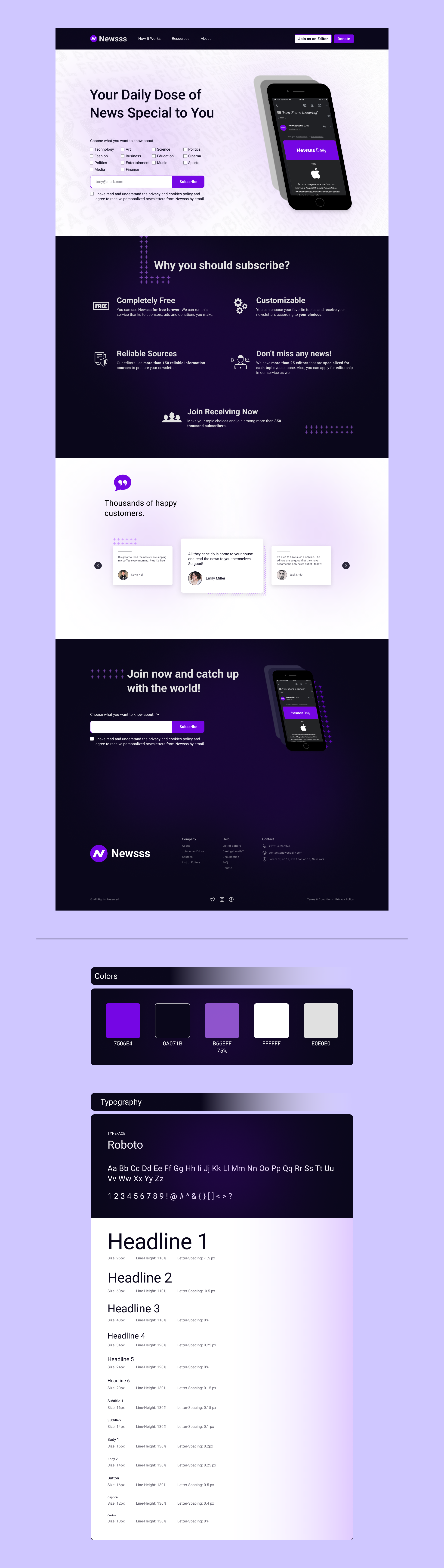
Merhabalar, yaklaşık 2 aydır UI/UX alanında kendimi geliştirmeye çalışıyorum. Bu süreçte ilk hedefim renk ve tipografi gibi tasarım temelleri üzerinde durmaya çalıştım ve kendimi geliştirmek adına yapabileceğim projelerin landing page gibi ufak olmalarını tercih ettim.
Bu ise bu süreçte yaptığım 3. projem. Tasarım sürecinde Figma kullandım. Bir de örnek mail ve iphone mockup'ı için basit düzeyde photoshop bilgimden yardım aldım. 8 point grid system kullandım. Projenin tamamlanması 3 gün sürdü.
Bu işe UX öğrenerek başladım ancak UX çok daha karmaşık ve detaylı geldi bana. Sonrasında yolumu yalnızca UI design öğrenmeye çevirdim. Ancak UX ile UI'ın ayrılmak bir bütün olduğunun da farkındayım. Dolayısıyla öğrendiğim UX temellerine de dikkat ederek tasarım yapmaya çalışıyorum. Ancak yine de daha çok UI tarafına ağırlık verdiğim söylenebilir.
DESTEK TALEBİ
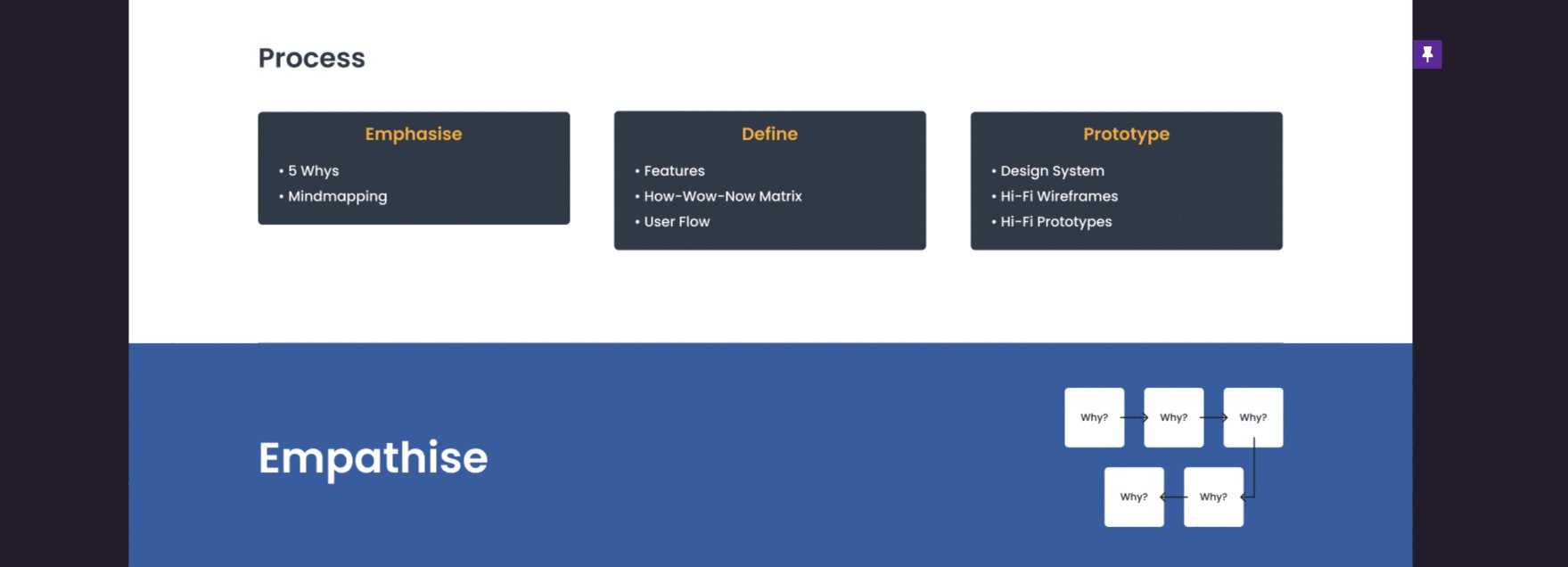
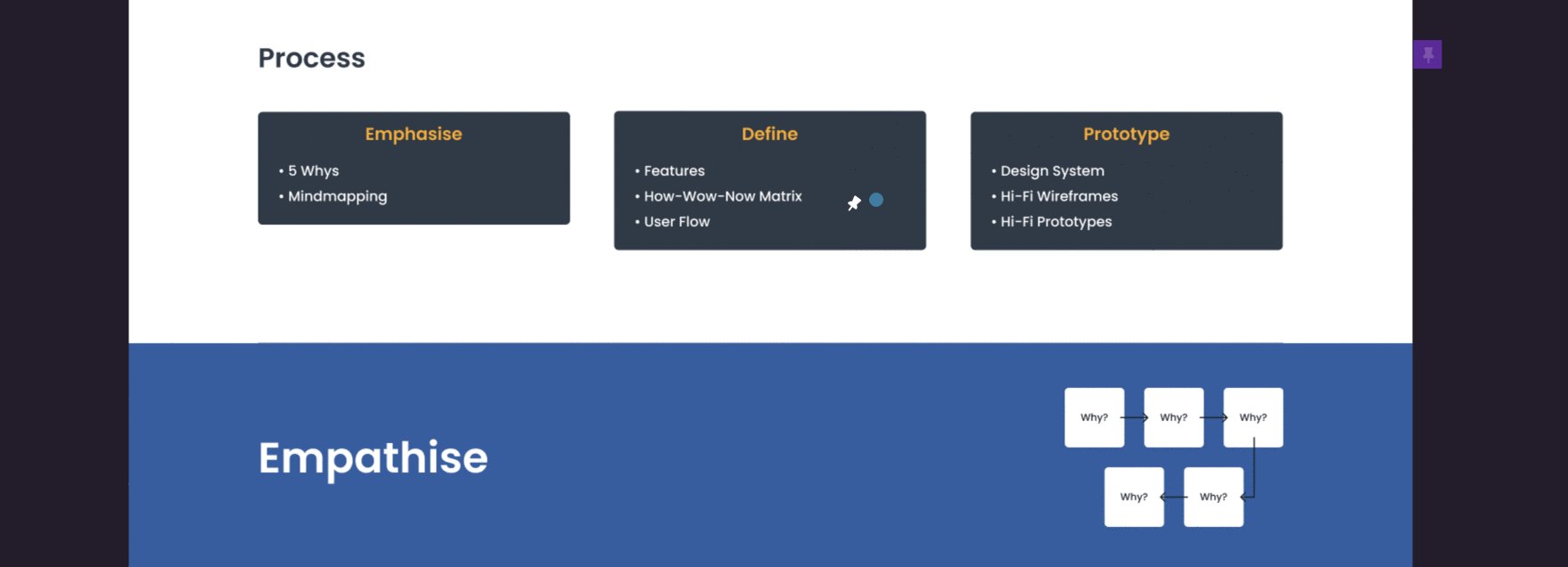
İkinci kısımdaki ikonları ücretsiz bulmaya çalıştığım için farklı sitelerden almak zorunda kaldım. O yüzden ikonlar arası bir bütünlük sağlayıp sağlayamadığımdan tam olarak emin değilim. Onun dışında şahsen renklerden de tipografiden de oldukça memnunum ancak eminim göremediğim şeyler vardır, farkına varmamı sağlayacağınız her hatam için minnettar olacağım.
Ek olarak, sizce yalnızca UI design üzerinden ne kadar ilerlenebilir? UX tarafına hiç bulaşmadan temel düzeyde bilgi ile birlikte UI ile devam etmem mümkün müdür? Yoksa UX'in de iyice içine girip doğru dürüst bir şekilde öğrenmeli miyim?
Ek olarak aklınıza gelen, verebileceğiniz her türlü tavsiyeye açığım, yolunuzda ilerlemeyi çok isterim.
Eleştiri ve yorumlarınızı sabırsızlıkla bekliyorum. Şimdiden çok teşekkürler!