Durum Güncellendi
Geliştirmek Gerekiyor
USTANIN YORUMU
Selam Tarık,
Öncelikle eline sağlık. Daha önceki projelerin bazılarında da belirtme gereği duyuyordum, bu proje için de kısaca bahsedeceğim. Genel anlamda baktığımız zaman oldukça şık bir görünüme sahip. Fakat uygulamanın tasarımsal olarak kavranması için bile en az 5-6 farklı sayfaya ihtiyaç duyarız. UI/UX kapsamında baskı materyalleri gibi elde edilecek bir ürün değil bir konsept oluşturmaya çalışıyoruz. Bu konsepti de bir kaç sayfa ile yorumlamak oldukça zor ve yanlış yönlendirmeler olabilir.
Yinede bahsetmeden geçmeyeyim.
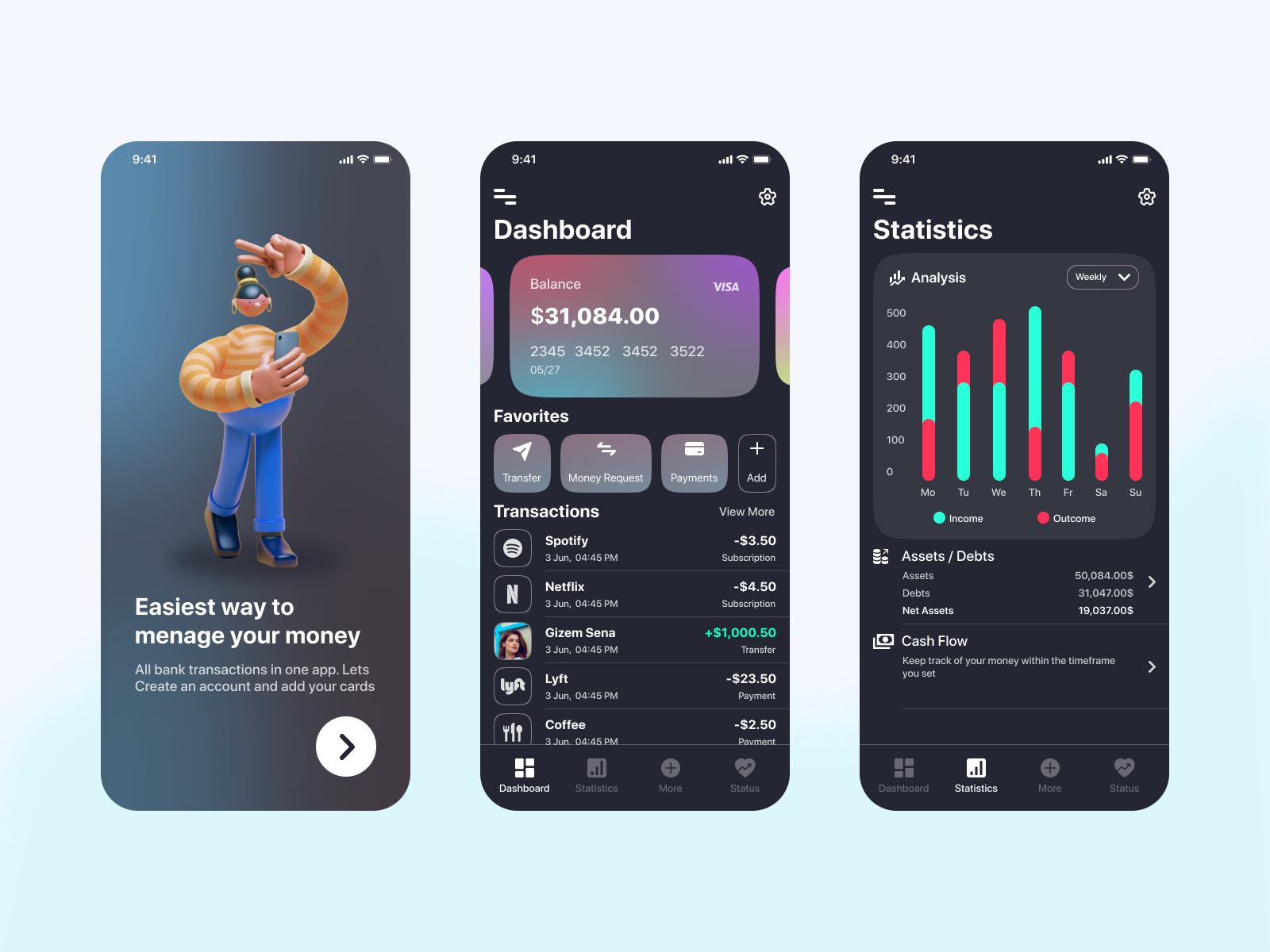
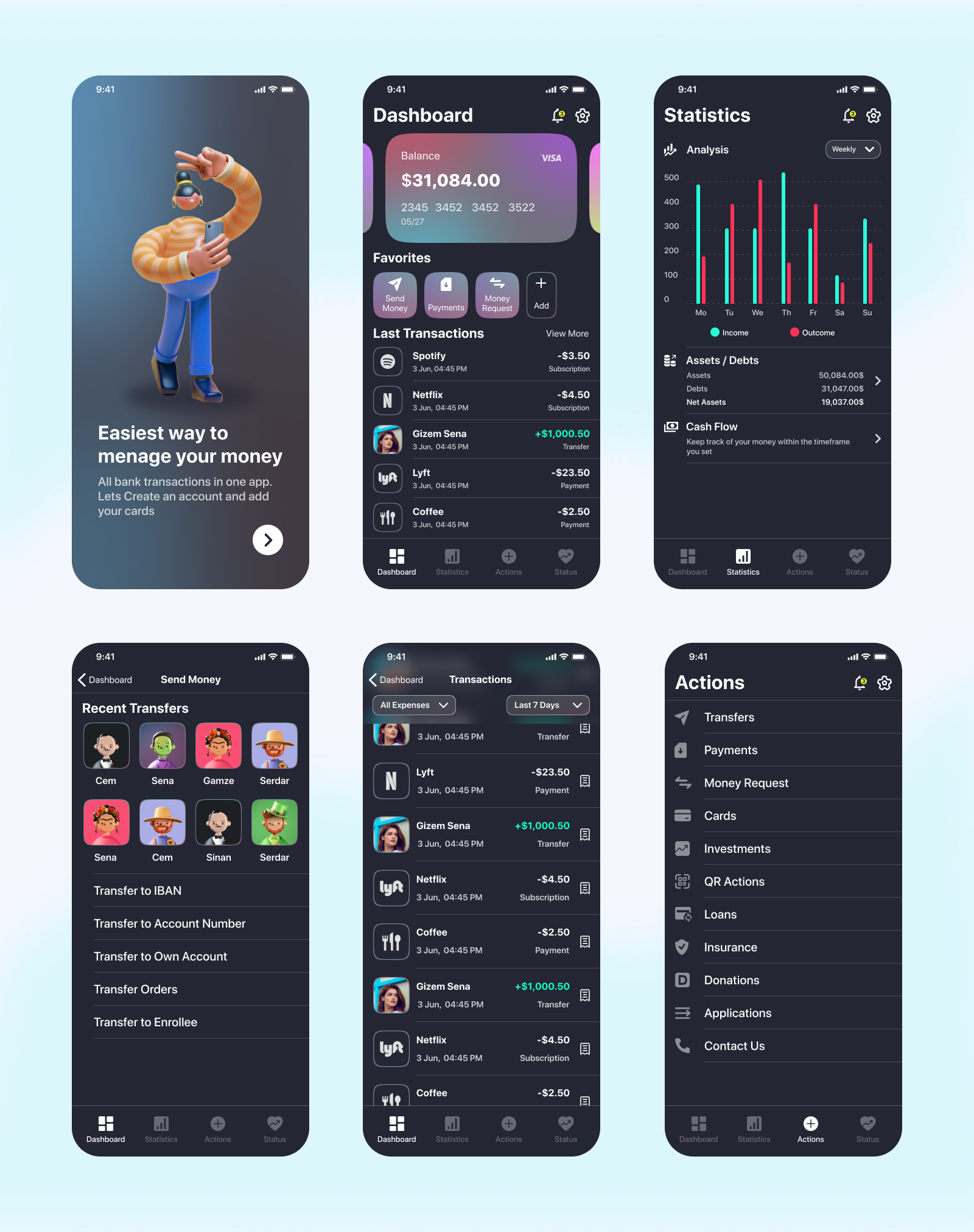
1- İlk karşılama ekranında sağ alt tarafta bulunan buton, oldukça büyük. Eğer kasıtlı bir amacımız yoksa o butonun yaklaşık yarı yarıya küçülmesi gerekir. Bu şekilde içerikten daha çok dikkat çekiyor çünkü.
2- İkinci sayfada yukarıdan aşağıya doğru gidecek olursak kart kısmında herhangi bir sorun yok oldukça tatlı olmuş. Fakat Favoriler kusmundan sonraki içerik oldukça sıkışık. Boşluk kullanımı oldukça önemli. Kullanıcıların boğulmaması ve anlam yükleyebilmelerinin kolaylaşması için mutlaka boş alanların dengeli kullanılması lazım.
Yine aynı sayfa için favoriler bölümündeki kutucuklar yazı büyüklüğüne göre eni değiştirilmiş esnek yapılar olduğunu tahmin ediyorum. Bu tarz içeriklerde esneme değil sabit değer çok önemli. Başka bir dilde "Para isteği" çok daha kısa karakterlerle yazılabilir ve sadece dil değiştiği için tasarımın kendisini farklılaştırması istediğimiz bir şey değil. Sabit enli kutucuklar ya da farklı bir mantıkta döşeme tercih edilebilir. En kötü ihtimalle slide edilebilir bir alan olarak sayfadan taşırılabilir.
Yine aynı sayfada girdi ve çıktıların yer aldığı alt bölümdeki bileşenler arası daha rahat bırakılırsa daha tatlı olacaktır ya da belki bu alanı tek satır haline getirip detaylar için kullanıcının üzerine dokunmasını isteyebiliriz? Böylece gereksiz detaylardan kurtulmuş ve alanı daha rahat kullanabiliyor oluruz.
3- Üçüncü sayfadaki alana gelirsek güzel bir istatistik sayfası oluşmuş. Fakat çubukların anlamı istatistiği anlamlandıracak şekilde olmamış. Yani gelen ve sonuç verilerini orada görüyoruz ama neye göre nasıl bir görünüm edindiğimi ben tam olarak kavrayamadım. Tabi ki gerçek veriler olmayabilir ama bu tarz tasarımlarda bakar bakmaz neyin ne olduğu kolayca anlaşılması gerekir.
Yine aşağıya indiğimizde bir sıkışıklık durumu söz konusu...
Genel anlamda belirttiğim gibi elemanlar arası hiyerarşiyi çok iyi kullanmış ve gözlemişsin. Bunun haricinde yaklaşımını da sevdim.
Son olarak glassmorphism konusunda biraz daha fazla pratik yapmayı ya da gözlem yapmayı deneyebilirsin. Işık hüzmelerini oldukça güzel kullanışsın ona hiç bir sözüm yok. Fakat tasarımın glassmorphism çerçevesinde değerlendirilebilmesi için birazda arkaplandaki elemanların önünde plastik/buğulu cam görünümlü elemanların kullanımı gerekli. Tekarar söylüyorum bu şekilde oldukça başarılı bir tasarım. Sadece projenin detaylandırılması gerekiyor.
Ayrıca font konusu çok sorunlu bir konudur seni çok iyi anlıyorum. Herkesin takıntılı olduğu 3-4 farklı font vardır ve o fontları kullanmaya daha çok eğilim gösterirler. Ama bu kötü bir şey değil olağan bir şeydir. Yinede farklı fontları kullanarak bir şeyler geliştirebiliyor olman çok önemli. Bunun için marjinal fontların kullanıldığı çalışmalara göz atabilirsin...
Başarılarının devamını dilerim. Dilediğin zaman ister bu proje istersen başka bir projeyi konuşabiliriz.
Sevgiler.