Durum Güncellendi
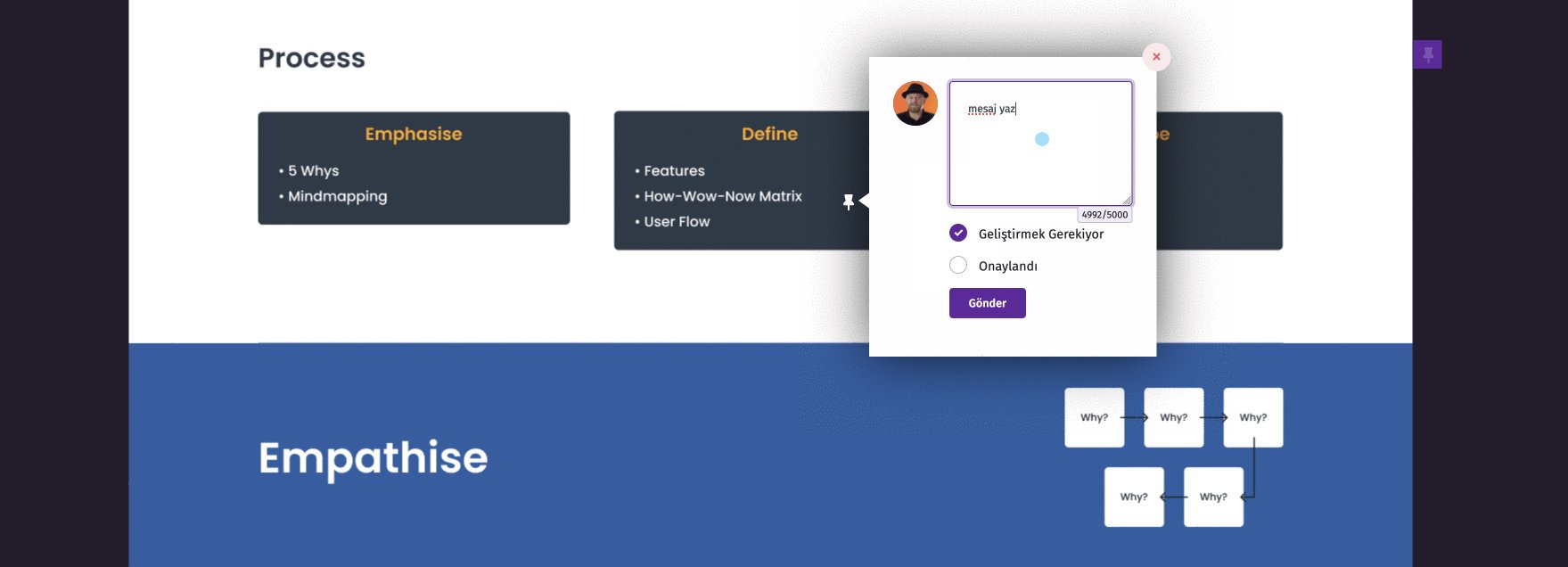
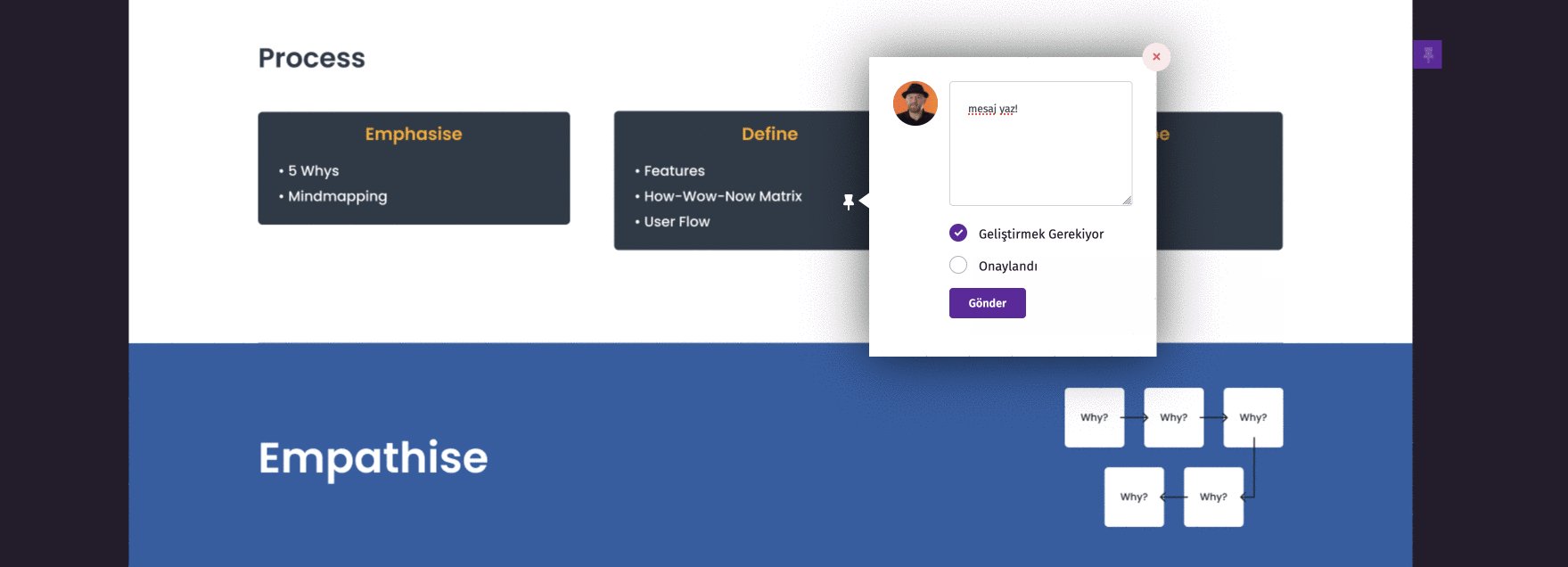
Geliştirmek Gerekiyor
USTANIN YORUMU
Selam Ecem,
Farklı bir disiplinden arayüz tasarımını seçmen çok yönlülüğününü fırsata çevirmen için harika bir adım olacaktır senin için. Kendini geliştirmek istediğin alanın UI tasarım olmasına sevindim. Sonuçta mimarlıkta da UI’da da insan odaklı deneyim tasarlamak kulağa benzer ve heyecanlı geliyor.
İlk UI tasarımın olduğu halde baya güzel gözüküyor, öncelikle tebrik ederim. Emeklerine sağlık. Şimdi bi kaç şeye dikkat etmeni rica edeceğim. Zamanla çalıştıkça bu kısımlar elbette daha da gelişecektir ama ilk etapta bu noktaları paylaşmak isterim.
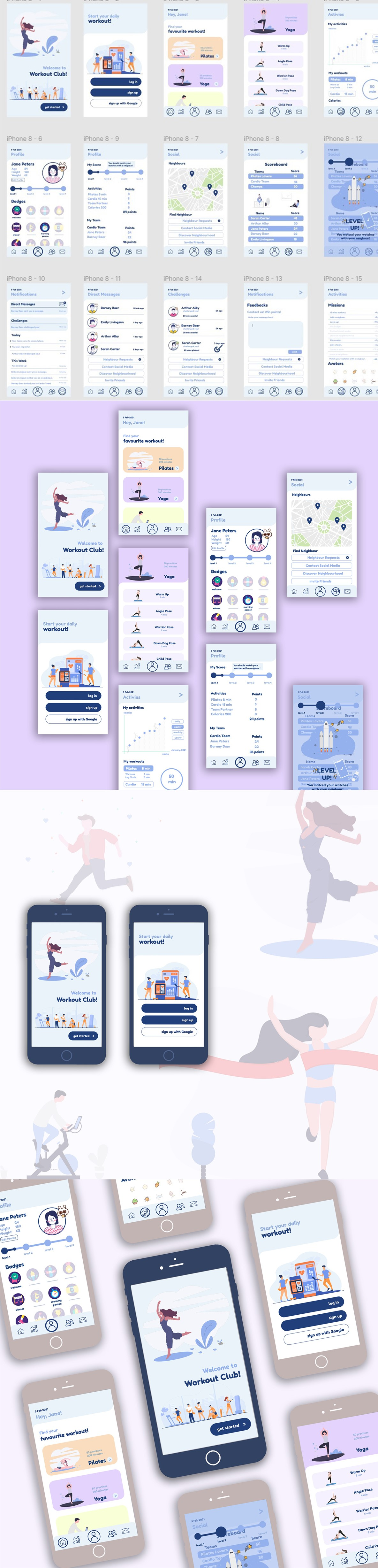
-Buton’larda ki metinlerin bazılarını ortalı, bazılarını da sağa ve sola hizalı şekilde kullanmışsın. UI tasarımdaki en önemli konulardan biri tutarlılıktır. Bu tutarlılık sadece tipografi, renk vs. değil, yapacağın UI tasarımında ki gridlerin, font büyüklüklerin, renk düzenin, icon dilinin, illustrasyon dilinin kısacası tüm görsel bütünlüğün hepsi uyumlu ve tutarlı olmak zorundadır.
-Kullandığın iconlarda shape kalınlıkları çok önemlidir. Senin halihazırda kullandıklarının bazıları daha kalın kullanılmış, bu da o alanın etkisini yitirmesine sebep olmuş. Tasarımının minimal ve görsel bütünlüğüne uygun olacak kalınlıklarda seçmeni öneririm. Beni sorarsan, genel olarak ince çizgiler ve daha line iconlar tercih ediyorum. Tabii burada da tasarımla tutarlı olan formdan ilerlenmesi önemli.
-Mobil ekranlar üzerinden çalıştığın için font büyüklüklerinin kullanımı çok önemli. Font seçiminde çok küçük size’lar seçtiğini görüyorum. Bu da telefon ekranından okunurluğu maalesef zorlayabilir.
-UI tasarımda en önemli part ise yaptığımız tasarımdaki boş alanların verimli kullanılması. Bu boş alanlarda tasarımı daha ön plana çıkarılması sağlanıyor. Çalışmanda her şeyi tek ekrana sığdırmaya çalıştığını görüyorum. Bu sıkışıklık hissi güzel işlediğin işinin sadeliğinin önüne geçmesine sebep oluyor. Kullanıcı olarak düşünüp, hareket ettiğimde neyi deneyimleyeceğimi karıştırabilirim.
-Bütün sayfaları illustrasyon ile doldurmak zorunda değilsin. Küçük Illustrasyon yerine crop ile yakınlaştırıp tek illustrasyon kullansan daha tatlı olur.
-Başka bir öneri. UI tasarımında çok fazla sayfa ortaya çıkıyor ister istemez. O yüzden artboartlarını sayılar ile değil, ait olunan sayfanın ismiyle isimlendirirsen her şey daha ulaşılır ve pratik oluyor. Test edildi :)
-Ekranlar da yukarıda anlattığım gibi grid tutarlılığı çok önemli sonra yazılımcı abiler bizi azarlıyor. :) Sağdan soldan 15 px boşluk ver mesela. Hepsinde bunu korumak zorunda olduğunu da unutma.
Sana tavsiyem dribbble’dan sevdiğin, beğendiğin bir tasarımı alıp üzerinden re-design’nını yapman. Burada önemli olan hem el alışıyor, hem çoğu teknik ve neyin neden yapıldığını artık rahatça anlayabiliyorsun gibi daha pratik faydaları olması. Bunu sakın kopya çekme olarak algılama lütfen, tamamen pratiğini artırmak perspektifi ile baktığında hem tasarım, hem kullanıcı deneyimi hem de teknik olarak geliştiğini hissedeceksin. Beğendiğin bi tasarımı ben de yapabilir miyim acaba diye düşündüğün an yaptığını gördüğünde hem motive olacaksın hem de sen daha iyi yapmak isteyeceksin ve yapacaksın. Buna inanıyorum.
Umarım yorumlarım sana faydalı olmuştur. Bütün ekranlar yerine ilk 6 ekranı tekrardan tasarla. Üzerine tekrar konuşalım istersen.
Sevgiler.