PROJE HAKKINDA
Eşimin babası Brugge ve Zwin bölgesinde uzmanlaşmış bir tur rehberi. Onun için bilgi alma amaçlı, basit, sade bir websitesi hazırlamak istedim.
DESTEK TALEBİ
Websitenin mobile look kısmı neredeyse hazır gibi. Prototypeleri da neredeyse hazır, onu hemen link olarak paylaşabilirim:
https://www.figma.com/proto/91PbcIxKSJQcC2CHxqE18u/Zwin%26Zwaan?page-id=1%3A9&node-id=24%3A1043&viewport=-733%2C301%2C0.5&scaling=scale-down&starting-point-node-id=8%3A160
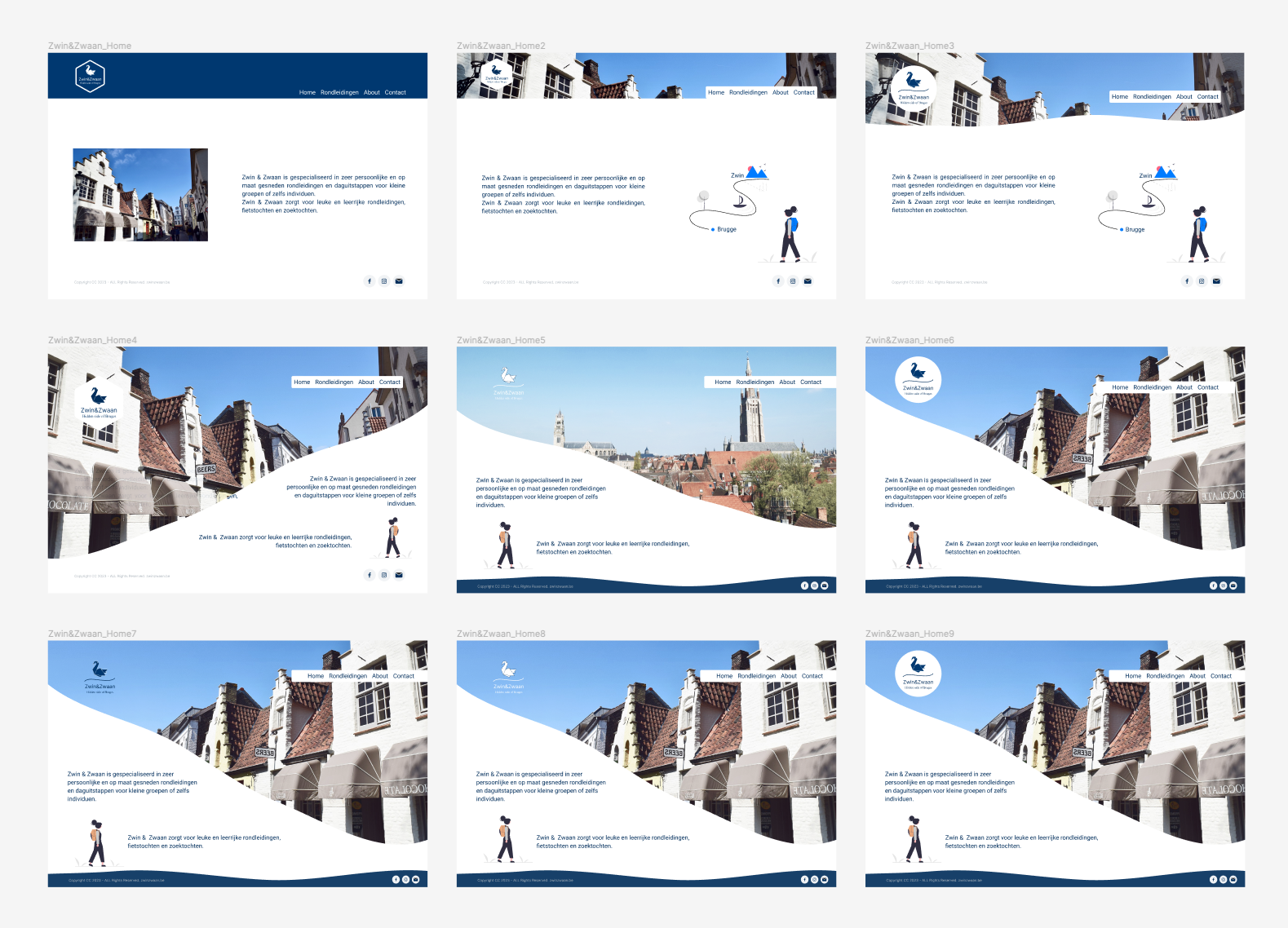
Fakat websitesinin laptop homepage görünüşü beni oldukça zorluyor. Fotoğraf ve illustration kombinasyonu benim için zor bir şey. Fakat sanki bir yürüyen insan illustrationu da güzel duracak diye de düşünüyorum. Bu kombinasyon hakkındaki düşüncelerinizi merak ediyorum.
Bir yandan Mobile look un acılışında bir video-amination yer almakta, dolayısıyla o efekti büyük bir ekranda nasıl yaratabilirim, öyle bir efekt büyük ekranda çok fazla mı olur, o kısmından da emin olamıyorum. Bu konuda bir öneriniz varsa çok sevinirim.
Not1: Prototype da Tours kısmını daha dolduracağız. O kısım henüz bitmedi, onu bildirmek istedim.
Not2: Beni şu ana kadar en çok zorlayan şey video-animation kısmı oldu. Prototypeta da göreceksiniz ki muhteşem (hızı, bittiği yer vs) bir durumda değil. Bittiği yerler birbirini tutmuyor ama beynimin artık %99 unu kullandığım için, pes edip öyle bıraktım bunu dün bu şekilde :) Bu kısım için henüz ayrıntılı bir araştırma yapmadım. Dün, sadece bir plug-in ile kendi kendime bir şeylere tıklayarak böyle bir şey denedim. Bu hafta bu animation-video kısmını daha ayrıntılı bir şekilde araştıracağım. Dolayısıyla bundan daha iyi olacağını düşünüyorum, umut ediyorum :)
Not3: Ekte Laptop görünümünün gidişatını görebilirsiniz. Hala bir karar veremedim. Örnekler kötüden iyiye göre numaralandırılmış durumda. Dolayısıyla 8-9un en iyi alternatifler olduğunu düşünüyorum. Seçtiğim görselin renginden dolayı, logonun arkasına beyaz bir fon koymak şart gibi sanki okunurlugunu arttırmak için.
Bu projede en çok yardımınızı alabileceğim alan burası sanırım. Örnek websitesi araştırması yaptım fakat pek bir şey de bulamadım. O yüzden bir şeyleri hayal etmem oldukça zor oldu benim için bu laptop görünümünde.
Yardımınız için şimdiden çok teşekkürler!
Yorumlarınızı heyecanla bekliyorum! :)
İyi günler dilerim.
Begüm.