Kurumsal kimlik tasarımlarında öncelik her zaman logodadır. Bunun nedeni, markanın ihtiyacı ister baskı ister dijital ne olursa olsun ruhunun kaynağı olmasıdır. Alakasız gibi görünebilir ama antetli kağıt bile tasarlarken logo bize çok fazla detay verir. Logoyu kullanabilme esnekliği sayesinde o markanın her türlü mesajını iletme imkanımız doğar.
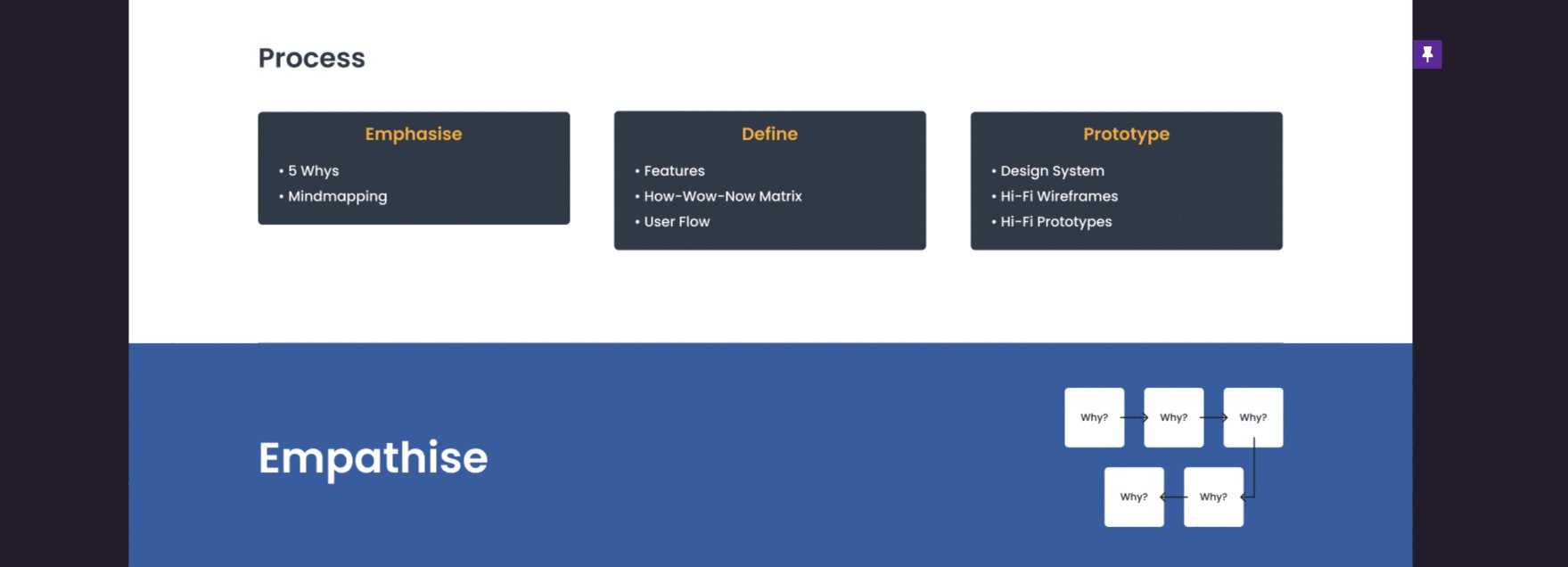
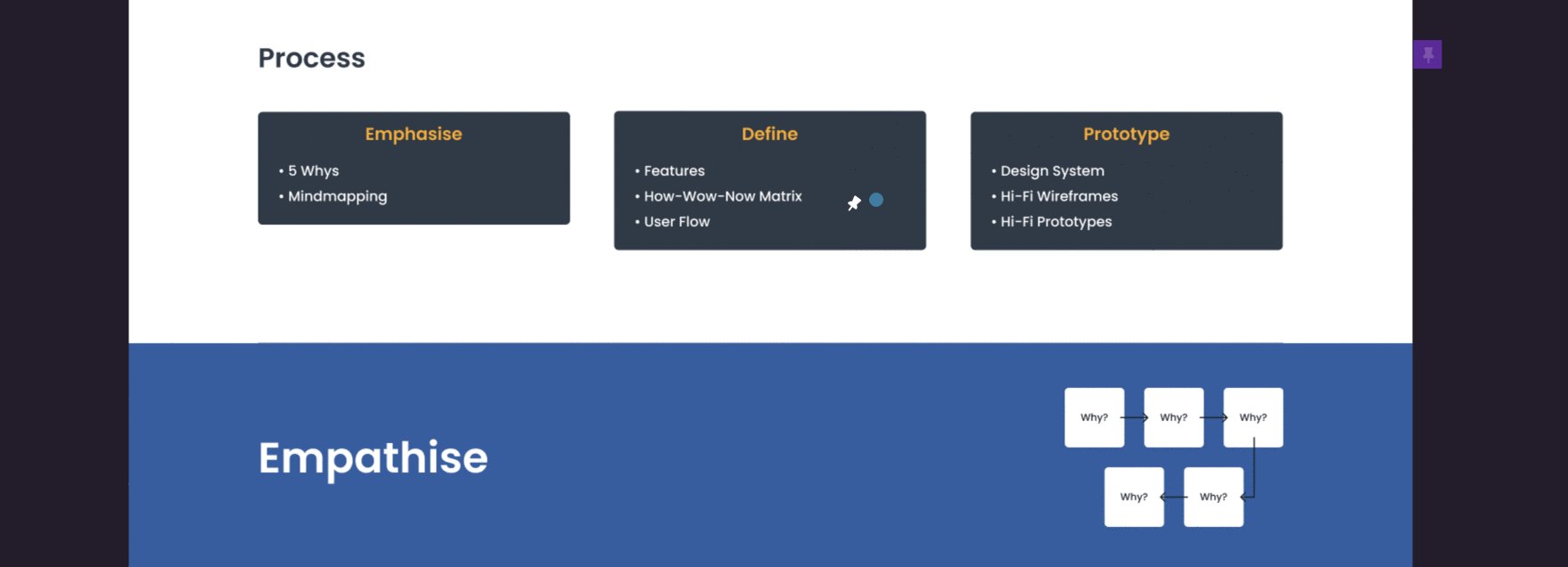
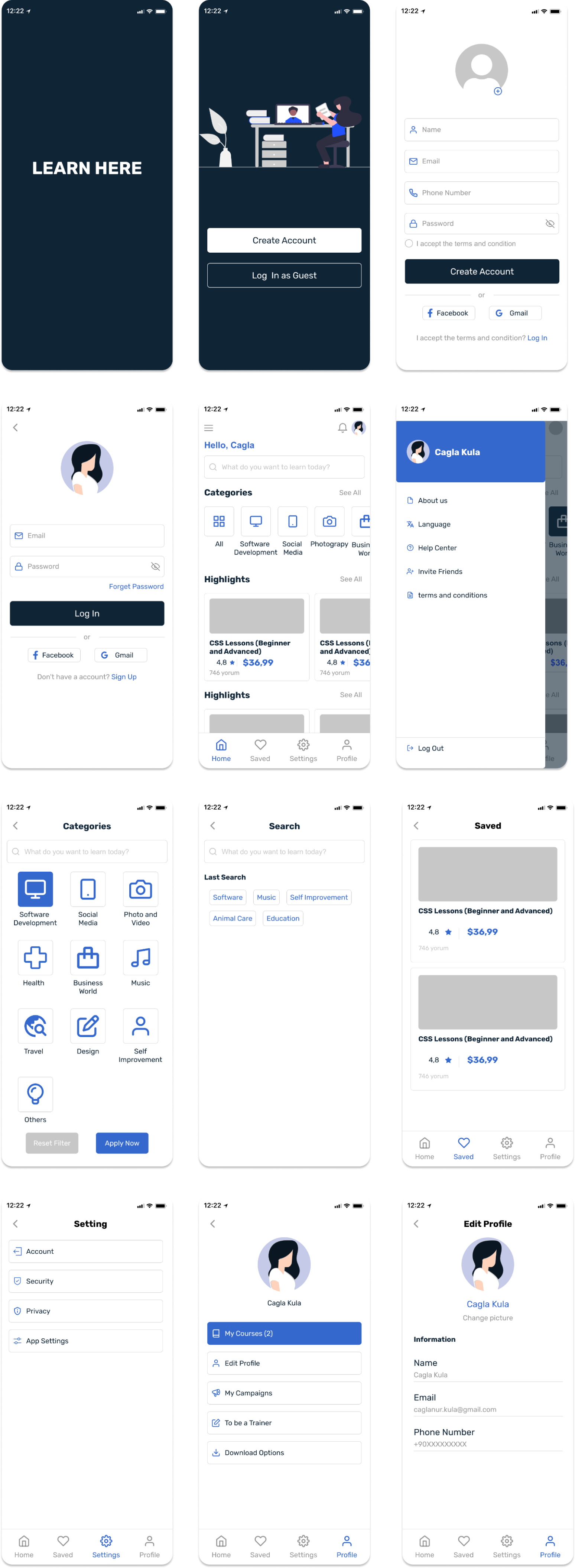
Arayüz tasarımında da bu çok önemlidir. X bir tasarımı sadece renklerini değiştirerek kullanabilmek genellikle yanlış sonuçlar doğurur. Hazır tasarımlar örneği verebiliriz buna. Oldukça klişeleşmiş, herkesçe sevilebilecek düzeyde bir arayüz tasarımını düşünelim. Yukarıdaki örnekte olduğu gibi logodan yansıyan ruhu tasarımın içerisine zaman içerisinde ustaca yedirerek işin özgünlüğünü ortaya koymaya çabalarız.
Tabi bu tasarım sürecinde markanın kullandığı pazarlama yaklaşımları da (arketip seçimi, iletişim dili, kurumsal duruşu, sektörü vb.) oldukça önemlidir fakat şimdilik onlara değinmeyeceğim.
Peki ben bunları neden anlattım? :)
Tasarımınız tamamen kendinizi geliştirmek ve bir şeyler denemek için bile olabilir. Bunda hiç bir sorun yok. Fakat tasarıma başlarken logo tasarımını direkt olarak ortaya çıkartmayı hayal ettiğiniz markaya yönelik yaparsanız her zaman 1-0 önde başlarsınız.
Burada açıklama yapmak gerekirse logonun biraz daha derinlemesine düşünülmesi, tüm sayfaların havasının daha farklı olmasına sebebiyet verir. Yani sonucu etkileyen bir etkendir kendileri. Bu anlamda projelerinizde sadece arayüz tasarımına değil logoya da yatırım yapmanız çok yararlı olacaktır.