PROJE HAKKINDA
Takeit yiyecek israfını önlemek amacıyla geliştirdiğim bir proje. Amerikada kullanılan yourlocal uygulamasının türkiye versiyonu.
DESTEK TALEBİ
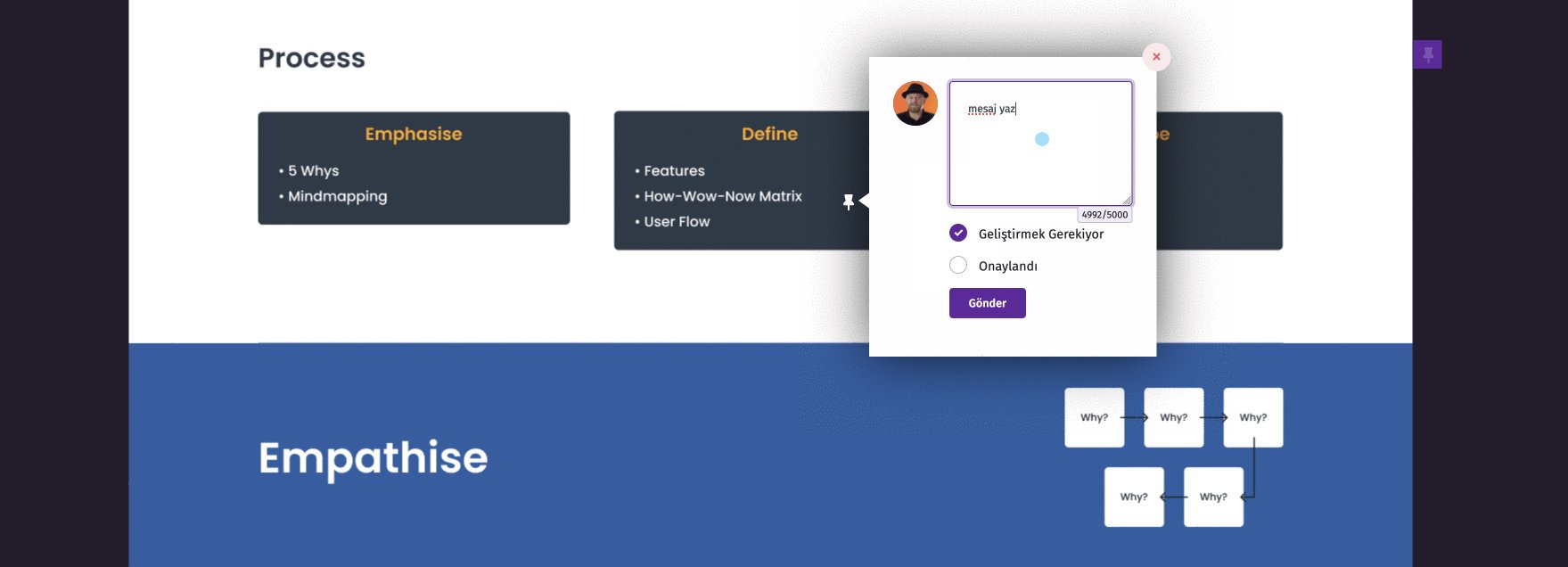
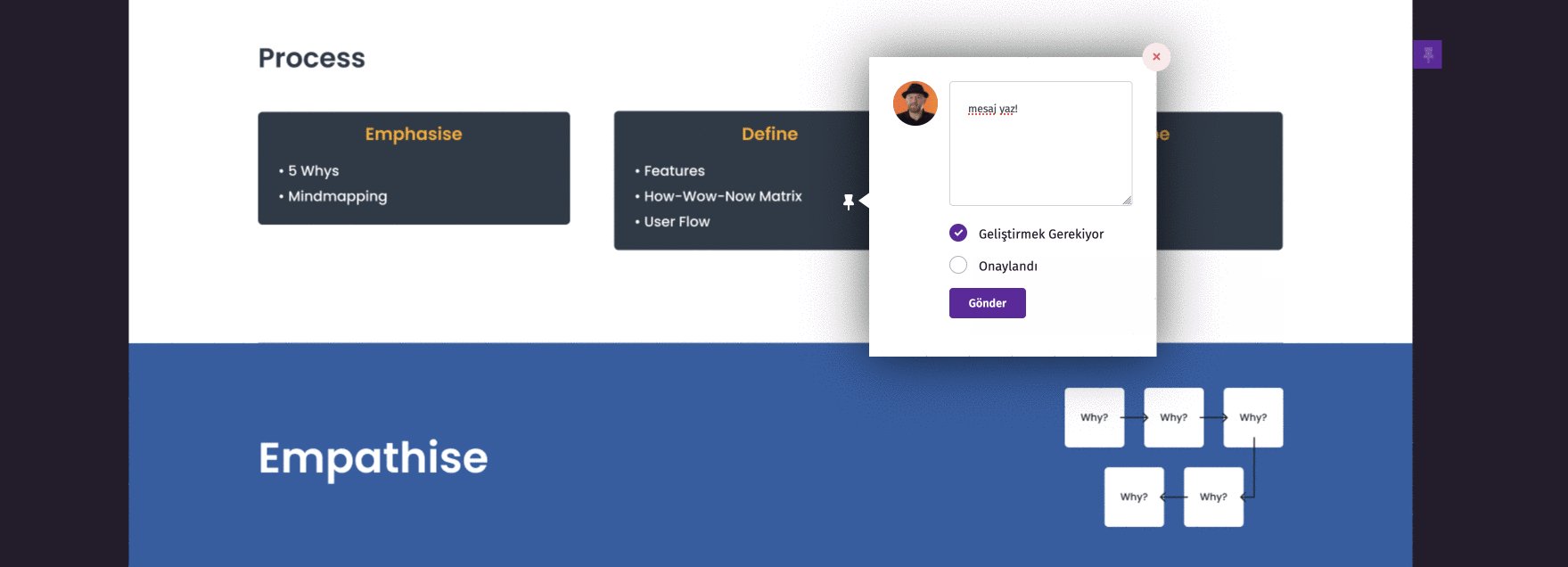
Merhaba, genel anlamda hatalar üzerinde bi değerlendirme yapabilirseniz çok sevinirim.
Takeit yiyecek israfını önlemek amacıyla geliştirdiğim bir proje. Amerikada kullanılan yourlocal uygulamasının türkiye versiyonu.
Merhaba, genel anlamda hatalar üzerinde bi değerlendirme yapabilirseniz çok sevinirim.
Varolan bir fikri Türkiye marketine adapte edilebilir. Yourlocal'i incelemedim. Tavsiyem bazi yeni özellikler ekleyerek biraz farklilasmak. Her halukarda boyle bir hizmeti vermeyi dusundugun için tebrik ederim.
Case study'de bilgi verdigin zaman, karsiligini göstermekte fayda var. Mesela UX research ve wireframe hakkinda bir seyler goremedim.
Mesajı GösterRenklerin insan aldisinda çok güclü etkisi var. Sarı renk dinazmi, gençliği vb ifade eden bir renk. Bu tarz bir proje için mavi, yeşil vb gibi güveni ve doğallığı simgeleyen bir renk düşünebilirsin.
Mesajı Göster
Yazilar beyaz alanin sol ve sagina çok yaklaşmasın. Min 16 px birakmakta fayda var.
App tasarlarken accessibility kurallarini goz onunde bulundurmayi unutma. Gorme sıkıntısı yaşayan biri bu kadar açık gri yazilari okuyamayabilir. Yazilari koyu gri ya da siyah yapmani tavsiye ederim. Böylelikle tasarim daha sharp gözükür.
sari border'dan emin olamadim. okunma sikintisi yaratiyor. Belki kirik beyaz bir background eklenebilir.
Mesajı GösterÜrün isimleri çok zor okunuyor. Accessibility konusunu unutma. Bir tasarimin nasil gozuktugu konusu kadar onemli. Her zaman tüm kullanicilari dusunerek tasarlamalisin.
Mesajı Gösterbasliklar koyu gri ya da siyah olmasinda fayda var
Mesajı Göster
Accent color tekrar düşünebilirsin, belki secondary color ekleyebilirsin, yazi renkleri, yazilarin kenarlara çok yaklasmasin. Kutularda çok fazla round verince görsel agirligi artiyor ve gereksiz olarak ön plana çikiyorlar. 8px ya da 16px olarak yapabilirsin.
Genel olarak UI tasarimini tekrar elden gecirmeni tavsiye ederim. Bir tur daha tasarim uzerinde calistiktan sonra yeni versiyon yukleyince tekrar bir degerlendirelim.
Teşekkür ederim. Yeniden dedikleriniz doğrultusunda yeniden düzenleyip dönüş yapıcam.