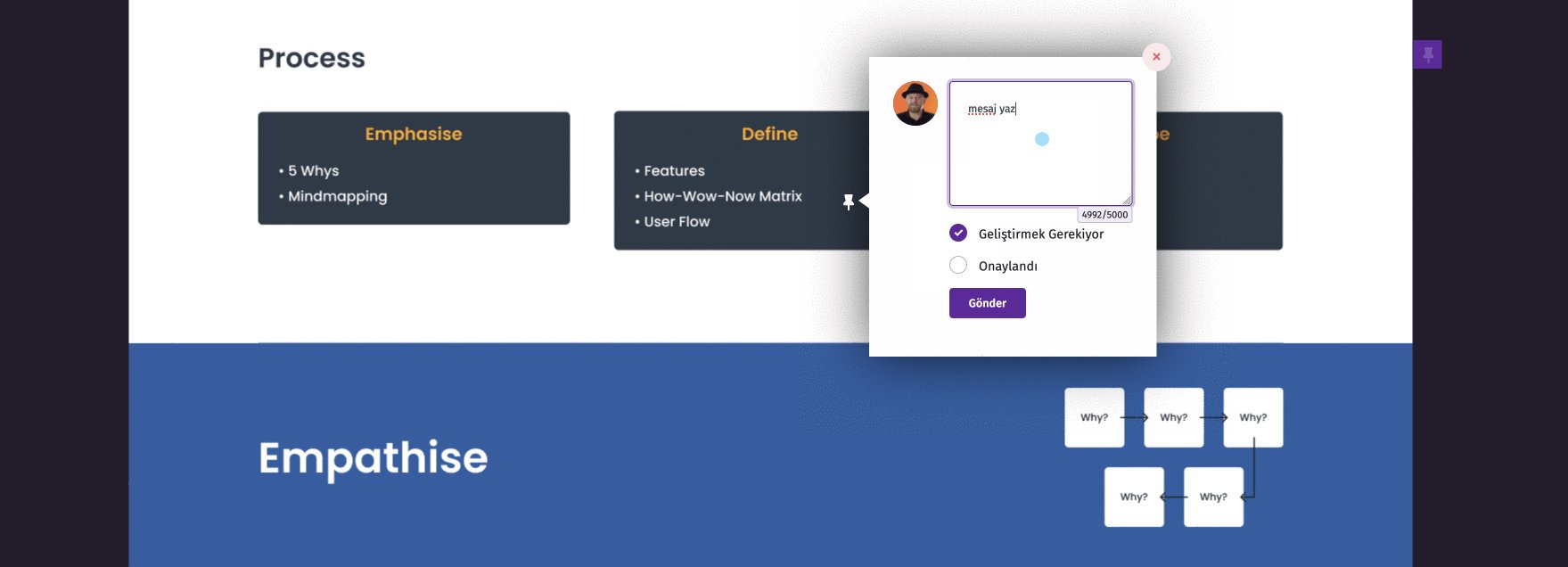
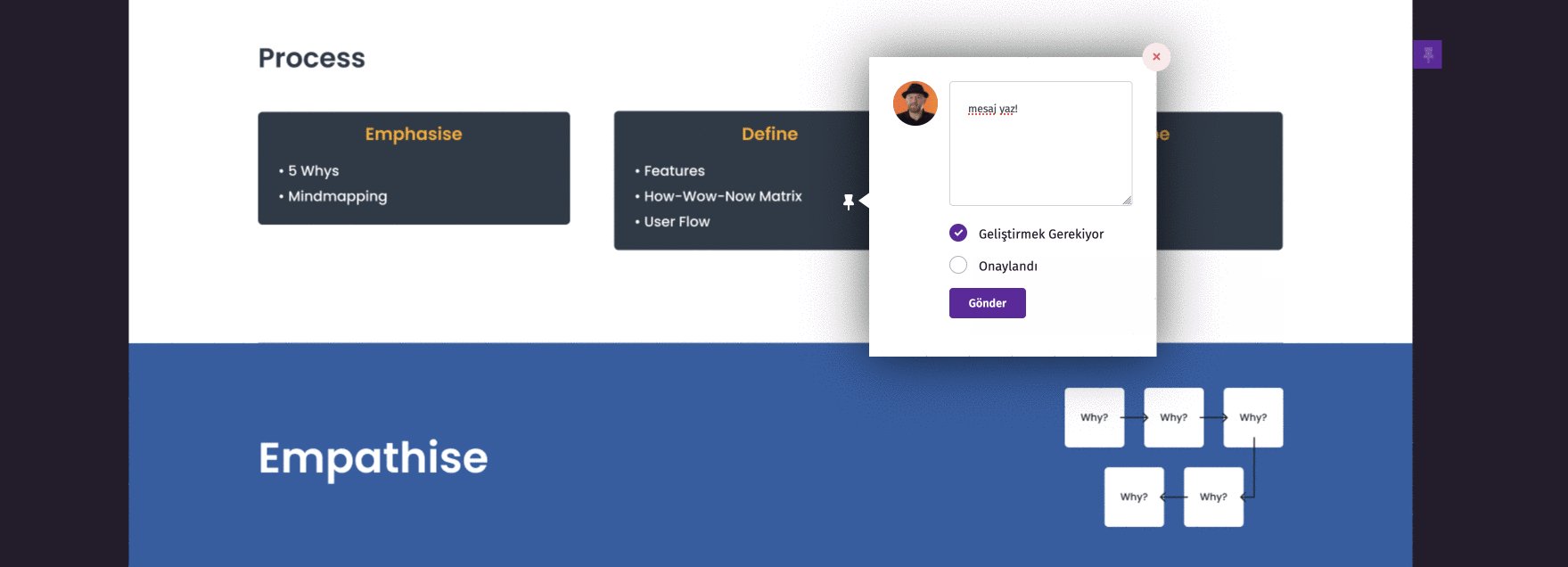
Durum Güncellendi
Geliştirmek Gerekiyor
USTANIN YORUMU
1- Önceliklle markanı / oluşumunu anlatan logo üst tarafta hiyerarşi olarak pek ayrışmıyor. Tasarımında logo neresi pek anlaşılmıyor. Logo ile üst menü linklerinin font seçimi aynı ağırlıkta ve seviyede olması bunun sebebi.
2- Topbar'ı yani logo ve menünün bulunduğu bar'ın genişliğini grid'den bağımsız full genişlikte düşünebilirsin. Veya full genişlik kullanmıyorsan logo ve menüyü ayrıştırman lazım.
full genişlik top bar örnek: https://www.figma.com/content genişliğinde top bar örnek: https://stripe.com/
3- Topbar'da sosyal medya ikonlarını logonun hemen yanına konumlandırmayı tercih etmişsin ama bence onları ekranın sol altına veya sağ altına dikey bir şekilde düşünerek daha da ayrıştırabilirsin.
4- Butonların içindeki text'lerde nokta kullanma. Duruma göre ünlem kullanabilirsin ama nokta kullanımı butonlarda ve diğer UI component kullanımlarında tercih edilmiyor.
5- Sitenin hiyerarşik olarak en önemli bölümü olan karşılama alanında büyük bir başlık ve alt açıklama kullanman gayet güzel. Belki o alanda ikinci bir c2a (call to action) butonu stratejik olarak gerekebilir.
6- Yine bu giriş bölümünde arkaplan düz beyaz kalmış. Yine bu bir tercih meselesi olabilir ama bu alanı daha ilgi çekici hale getirmek için arkaplana biraz tasarımsal öğeler ekleyebilirsin. Bir renk olabilir, oluşumu ifade eden bir takım şekiller olabilir vs.
Örnekler: https://www.figma.com/https://stripe.com/
https://clickup.com/
eğer arkaya bir şey yapmayım diyorsan o zaman youtube thumbnail playerı yerine daha dikkat çeken hareketli bir şey çalışabilirsin.
örnek: https://www.pandadoc.com/
7- Giriş bölümündeki youtube thumbnail görselinde, player'a ait olan "paylaş", "daha sonra", "başlık", "youtube logosu" gibi elementleri kaldırarak sadece görsel ve play butonu olacak şekilde bir kurgu yapmanı öneririm.
8- Ana bölümden sonra gelen adobei chegg gibi logoların olduğu logo bölümünde kullandığın logolar biraz büyük kalmış.Onları tek renk mono olarak kullanman doğru ve benim de tercih ettiğim bir hareket. Hatta ben biraz açık gri yapıyorum hepsini.
9- Logo alanından sonra gelen üçlü kutu alanımızda tek renk üzerine metinler girilmiş, arkaplana silik şekilde illustrasyonlar kullanılmış. Bu bölüm de bu hali ile biraz ruhunu kaybetmiş bence. Burayı illustrasyon üstte tam opasite ile normal gözükecek şekilde, altında başık ve ilgili buton olarak daha etkili sunabilirsin.
Örn: https://www.atlassian.com/bu sitenin our practies bölümü mesela.
veya: https://sproutsocial.com/bu sitenin en altına doğru üçlü bir yapı var. buradaki gibi.
veya: https://dribbble.com/shots/6246243-Startupsveya: https://dribbble.com/shots/5430207-Online-Store/attachments/5430207-Online-Store?mode=media
10- Sayıların olduğu istatistik bölümünde sayıları büyük kullanman çok doğru ve güzel. +990K$ yazarkan iki tane birimi ayırmak doğru olabililr. +990K $ şeklinde. Hatta birimleri daha küçük bir punto ile ayırabilirsin. Rakamlar büyük birimler küçük.
11- Üyelik tipi ve fiyat belirttiğin ikili kutu alanında kutuların üzerindeki butonlar ile arkaplan arasında contrast artırmak iyi olabilir. Butonlar biraz daha çekici olması açısından kutu arkaplanın tersi bir rengi ile buton oluşturabilirsin. Mesela mevcut tasarımında butonlar beyaz yaparsan daha etkili olur. Ancak burada iki kutunun arkaplan renkleri buradaki albeniyi öldürüyor. Genel olarak seçtiğiniz marka renklerini yeniden ele almak lazım. Bunun sonu rebranding'e kadar gitmesi gerekiyorsa gitmeli. Renk seçimleri biraz cmyk hissi veriyor. Elbette bu renklerle de markayı oluşturabiliriz ama solid büyük bir kutu arkaplanında bu bordo rengi kullanma tercihleri yeniden gözden geçirilmeli. Örneğin bu iki kutuyu belki beyaz arkaplanda kurgulayıp çerçeve renkleri ile ayrışmaya gidilebilir. Fiyat belirtilen alanlarda yardımcı UI renkleri tanımlanabilir. Fiyat alanlarında mesela yeşil dokunuşlar yapmak olumlu his verebilir.
örn:https://monday.com/pricing/
12- Footer'dan önce gelen c2a alanını da bir kutu içine alıp ayrıştırmak iyi olabilirörnek: https://monday.com/ hatta bu kutuya illustrasyon veya insan görseli vs ayarlamak iyi olabilir.
13. Chrome - Göz at butonundaki ikon aşağıdan yukarıdan eşit hizada olsa da optik olarak hizasızlık hissi veriyor. Bir de bu alan aslında ne yaptığını iyi anlatmıyor sanki. Ben anlamadım yani chrome'da bir eklentiye mi götürecek bizi ne olacak? Soldaki açıklama alanında bunu daha net açıklamak lazım sanırım.
14- Footer'daki sosyal medya ikonları tam sola yaslı değil sanırım. Bir de o sm ikonlarını biraz daha zarif koyabilirsin. Hafif küçültmek belki işe yarayabilir. Ham duruyor.
Ek öneri: Bu tarz bir oluşumda dışarıdan sitenize giren kişiler görsel olarak daha çok insan görmekten etkilenebilir. Gerçek ekipten güzel çekilmiş fotolarla samimiyeti de hissettiren insan görmek etkili olabilir. Bunu güzel canlı renk kombinasyonu ile bir araya getirdiğin zaman verdiğin hissiyat da karşıya geçecektir.
örn: https://dribbble.com/shots/16063417-Delia-Digital-Agency-Template-Live-Site