PROJE HAKKINDA
İyi günler,
Ben Emirhan, 15 yaşındayım. Yaklaşık 4 yıldır grafik tassarımla uğraşıyordum ama bu yıllarda çok yoğun olarak uğraşmadım. Son 6 aydır ise daha yoğun olarak tasarımla ilgileniyordum ve son zamanlarda UI-/ veya Visual Design alanına olan ilgimi keşfettim ve kendimi geliştirmeye başladım. Bunun dışında illüstrasyon yapmayı, veya ikon çizmeyi vs. de seviyorum ve hazır tasarım öğeleri kullanmıyorum.
DESTEK TALEBİ
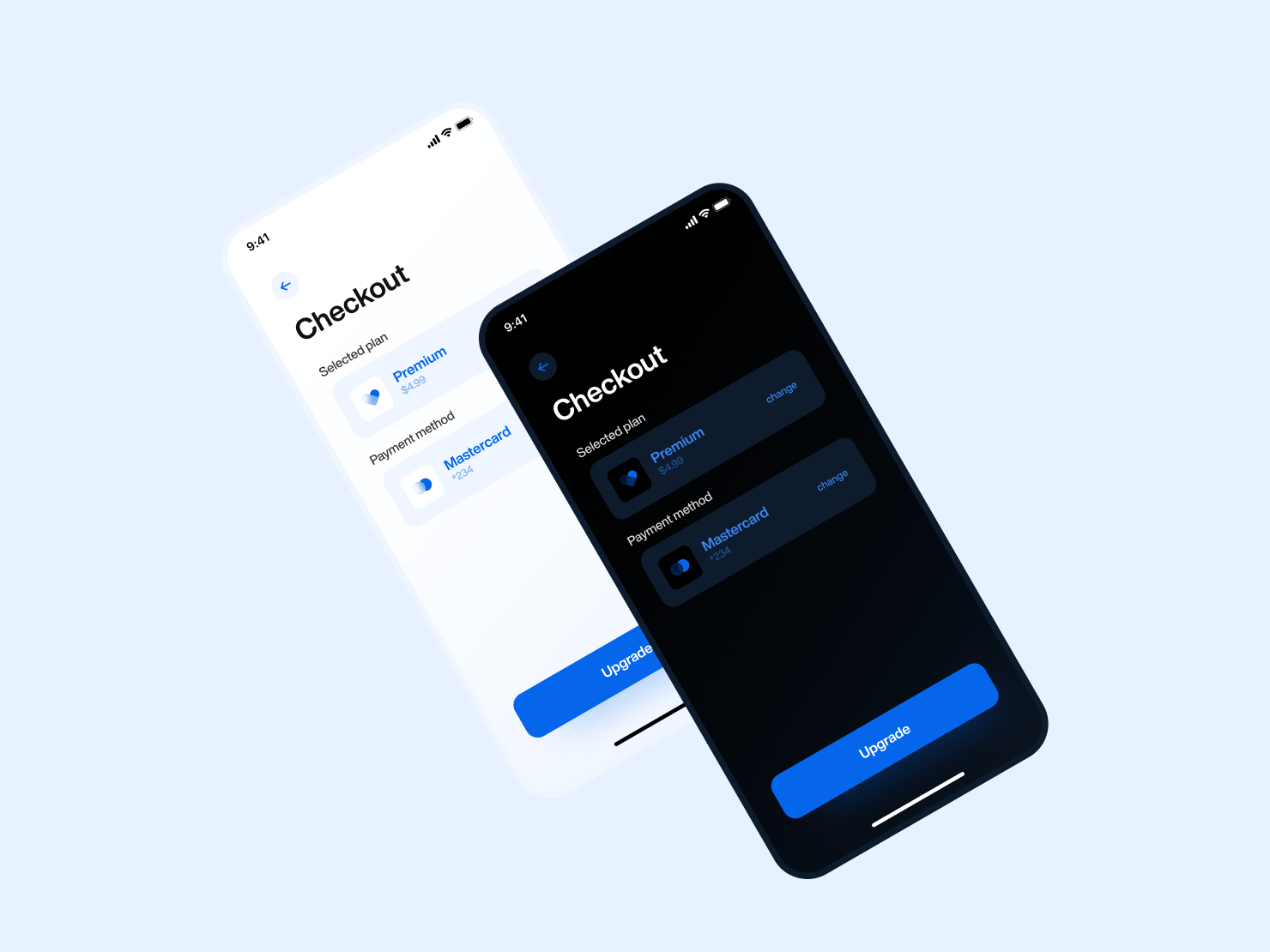
Son zamanlarda sıklıkla karşılaştığım "Glassmorphism" trendini ikonlarda uyguladığım, 3. çalışmamı ise sizinle paylaşmak ve fikrinizi almak istedim. Daily UI adı ile her gün farklı bir alanda UI tasarımı hazırlamayı ve bu şekilde kendimi geliştirmeyi düşünüyorum. Şimdiden çok teşekkür ederim.