Durum Güncellendi
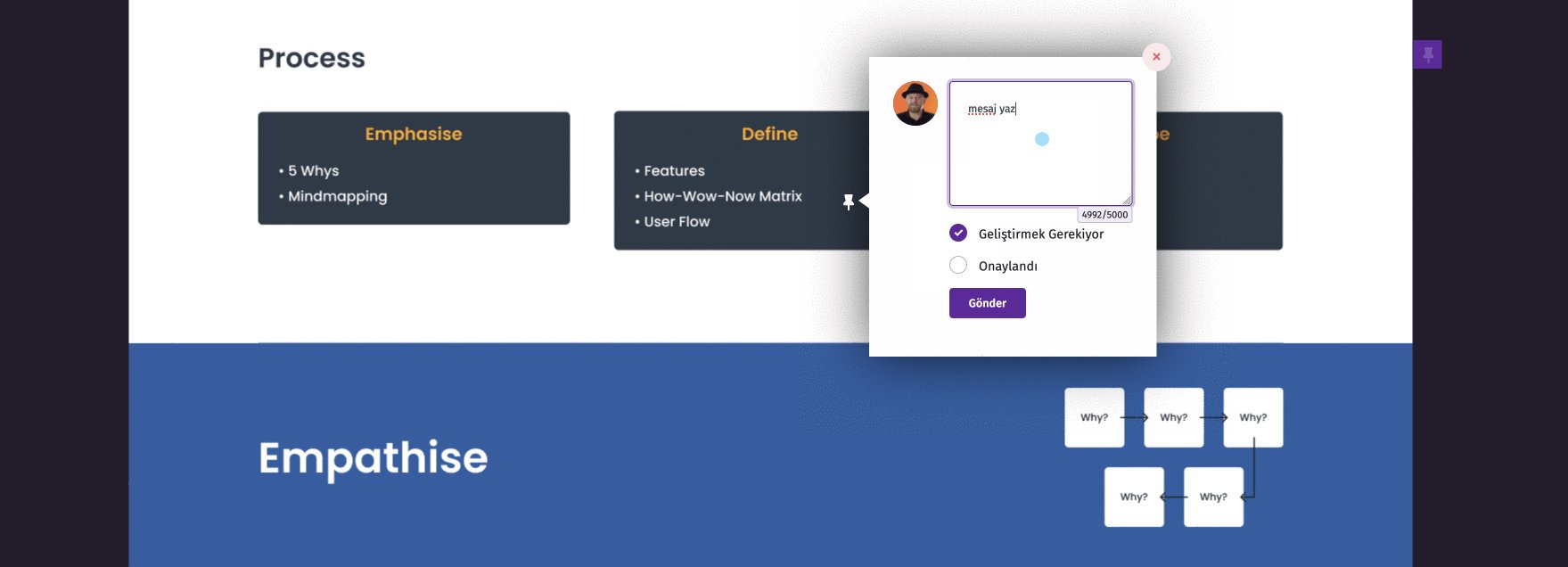
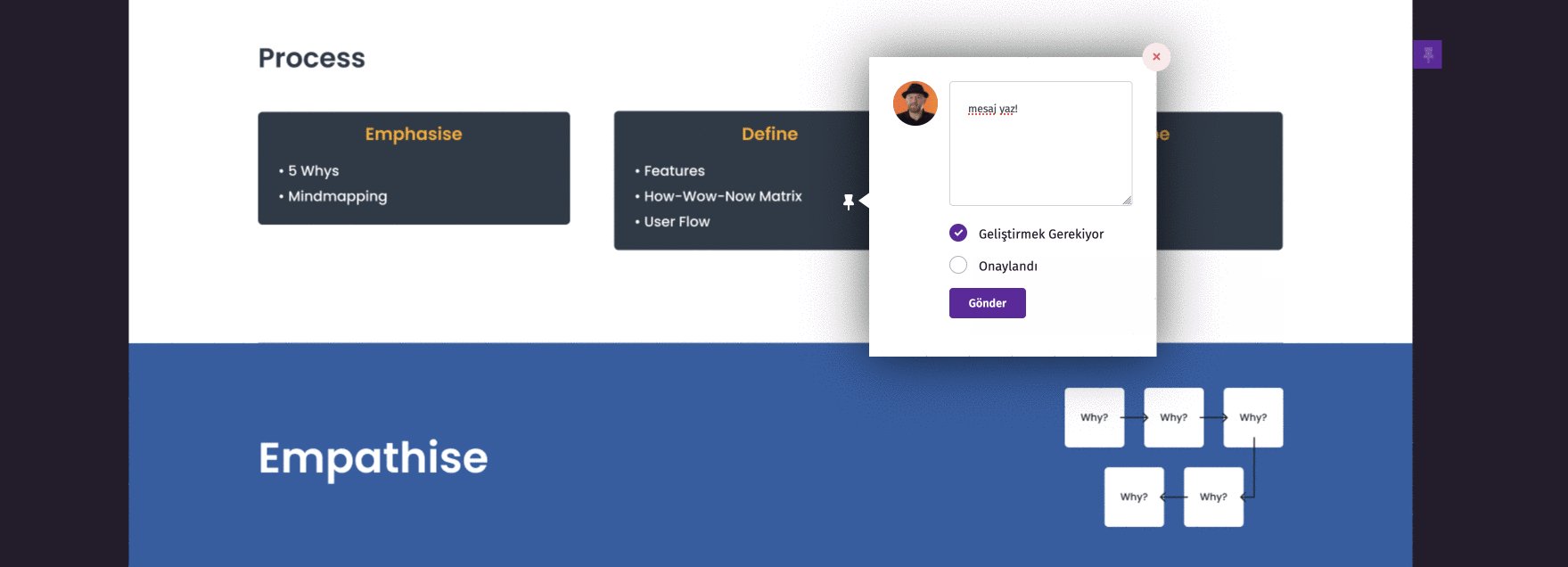
Geliştirmek Gerekiyor
USTANIN YORUMU
Merhaba Rukiye,
eline sağlık. sade ve güzel bir giriş yapmışsın. Bazı detaylar var notlarımı yazayım.
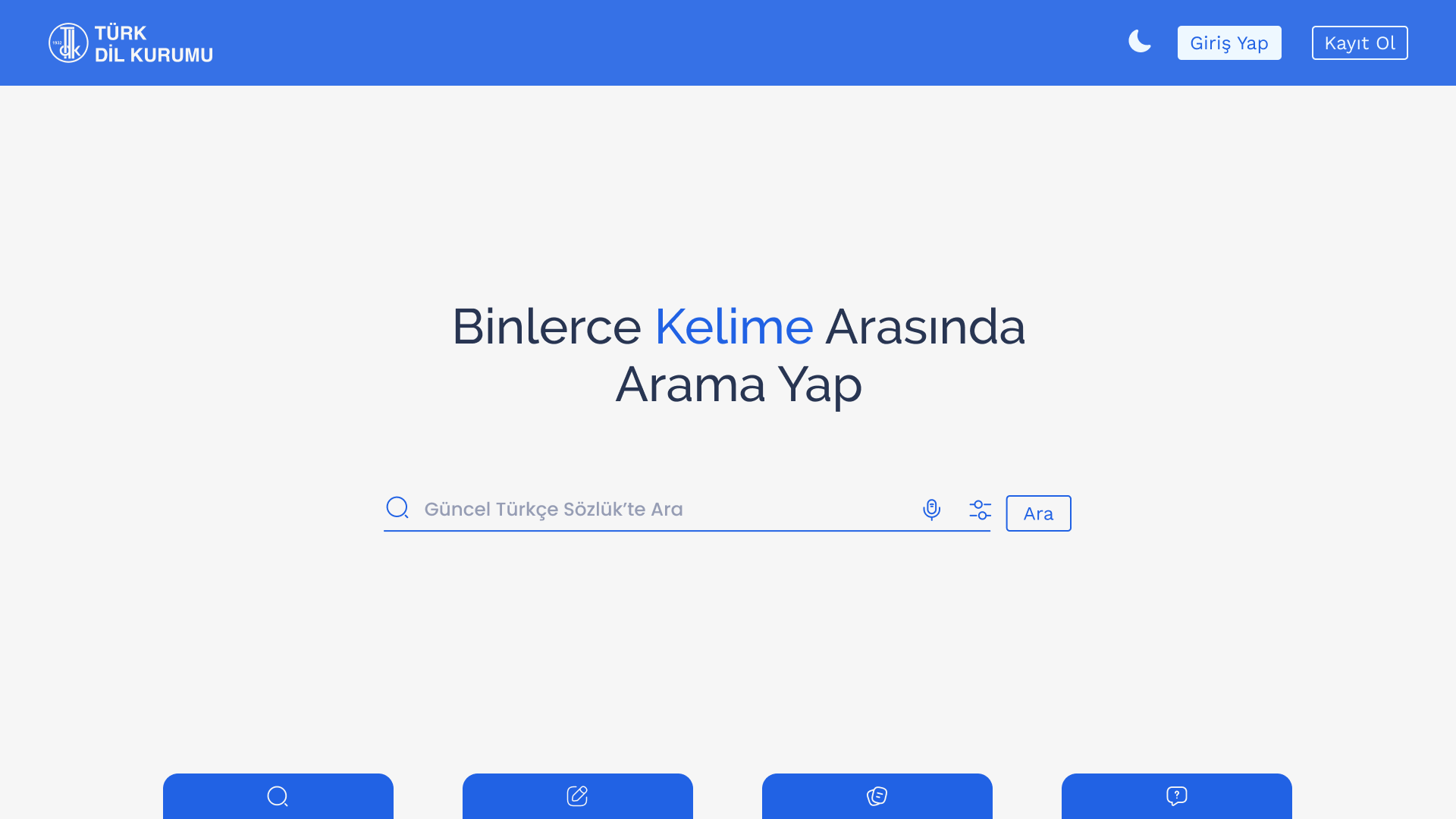
DESKTOP LIGHT MOD YORUMLARIM:
- Giriş yap ve kayıt ol butonlarındaki font boyutu butonlara göre büyük kalmış. O fontu bir iki pt küçük seçip fontu bold yapabilirsin.
- Dark mod ikonunun en sağda konumlanması gerektiği hissine kapılıyorum sürekli. En sağa alabilirsin bence öneri olarak.
- En alttaki butonları ben baştan anlamadım. Böyle sayfanın devamı var da butonlar yarım kesilmiş gibi sandım. Bence o yapı web için çok eskide kaldı. Kiosk, atm gibi uygulamalar için uygun olabilir ama desktop web deneyimi için geçerliliğini yitirdi. O butonları en alta yaslamadan diğer butonların stilinde ve içi yine mavi olacak şekilde yapabilirsin. Hem sen bu şekilde sayfayı sabit yükseklik planlamışsın ama scroll mantığını kullanabilirsin bence. Çünkü bazı ekranlar çok dar olabiliyor browserın kendi yüksekliği de var. Toollar pluginler de eklenince dar bir alan kalıyor. Senin tasarımın o dar ekranlara sığmama durumu olur. Aşağı doğru scroll eden bir yapıya dönebilirsin. Gerekirse aşağıdaki butonları UX olarak tekrar ele almak lazım.
- Butonların üstüne gelince çıkan buton metinleri de büyük kalıyor butona göre. Buton mantığında şöyle düşünebilirsin. Butonun içindeki metin rahat nefes alacak şekilde kenarlara hafif meseafeli olabilir. Bir çok popüler sitenin butonlarına bakabilirsin. Bir de buton içindeki punto boyutlarını da incelemeni öneririm bence. Apple, google vs kaç punto ve nasıl butonlar kullanmış. Bunları analiz etmeni öneririm.
- Bi de bence kenarları full rounded butonlar mı yapsan? hafif köşeli gibi duran butonlar bu tasarım için eski bir his veriyor. Elbette tamamen köşeli butonlardan yeni bir tasarım duruşu verilebilir o ayrı.
- Prototipte butonların üzerine gelince metin olarak dönüşüyor butonlar ama buna gerek yok bence. Direkt metin açık yazılı şekilde yapabilirsin. ikonların altına yazdığın bir buton gibi düşünebilirsin. Desktopta açık yazabilirsin. Örnek var burada: s://dribbble.com/shots/16264584/attachments/8132040?mode=media
- Tasarımı sade düşünmüş olabilirsin ama acaba böyle bir arkaplana mı sahip olsa sadece desktop için. Örnek: https://dribbble.com/shots/16264584/attachments/8132040?mode=media
- Metni denetleye basınca çıkan beyaz içerik alanının gölgesi çok sert. Gölgeleri çok yumuşak belirli belirsiz bir hisle yapmanı öneririm. Kesin sert ve çok belirgin gölgeler estetik olarak günümüz trendlerinde iyi his vermiyor.
- Rastgele kelime bölümünde içerik metinleri birbirine çok yakın. Zarf ile Sıfat metin bloklarının arasına biraz nefesli boşluk iyi olurdu.
- Rastgele kelime bölümünün altında çıkan iki buton var. Atasözü/Deyim ve Kelime. Bunlaru buton olarak koyunca her yer butona dönmüş. Belki onları beyaz alan içinde en üste altıçizili düz bir buton-link gibi konunlandırabilirsin. Altı çizili derken altındaki çizgi böyle metne tam yapışmayan cinsten. Tasarım gibi duran.
- Kelime öner bölümündeki inputlar çok dar ve eski gözüküyor. Dar bir inputa ihtiyacın varsa altı tek çizgiden oluşan input kullanabilirsin. Bahsettiğime örnek form elementleri: https://dribbble.com/shots/16097562-Form-Elements
DESKTOP DARK MOD YORUMLARIM:
- Dark moda geçince tdk logosu da beyaz (dişi) olmalı bence. Aynı şekilde light mod ikonu da beyaza dönmeli.
- Dark moda geçince artık beyaz content kutusu olmamalı bence. Her şeyi dark kurgulamak lazım. Ortadaki beyaz kutu alanından bahsediyorum.
-
MOBİL YORUMLARIM:
- Mobilde dark mod buton konumu bence zorlama olmuş. Onları yine üstteki butonların yanına alabilirsin en sağa. Bence yer var. Yer yok diyorsan hamburger menü içine alabilirsin.
- Sen desktopta en alttaki butonları sade ikon olarak yapmışsın mobilde açık yazmışsın. Bu tam tersi olmalıydı ki desktop yorumlarımda açık yazmanı belirttim zaten. Bence ikisinde de açık yazılabilir. İnsanlar bu deneyime alıştıktan sonra mobilde açık yazmaya gerek kalmaz. Ancak burada koşul. İnsanlar bu deneyimi öğrenmeleri gerekliliği. Bkz: İnstagram.
- Ara butonu çok küçük kalmış. Mobilde ana aksiyonları alan varsa parmağın rahatça basacağı şekilde büyük yapmak gerekli. butonu büyük ortalı ekranda kenarlara yaklaşacak şekilde full width yapabilirsin. Daha hacimli bir şekilde.
- Dark modda yine logo, hamburger menü beyaz olmalı.
- Desktop dark mod yorumlarım mobilde de geçerli.